ایجاد کردن یک صفحه جدید در المنتور
اولین آموزش کار با المنتور در سایت پاور ورد مربوط به ایجاد کردن صفحه جدید در وردپرس سپس ویرایش آن با المنتور است برای اینکه طبق مراحل زیر عمل کنید.
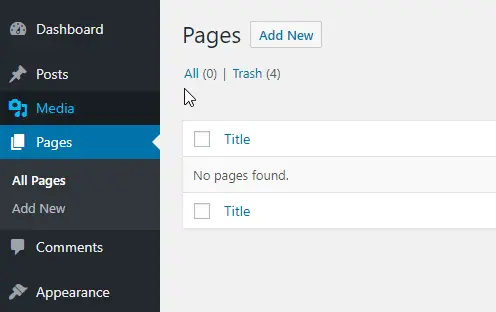
- در سمت راست بالای داشبورد،روی برگه ها- Pages > افزودن جدید – Add New کلیک نمایید
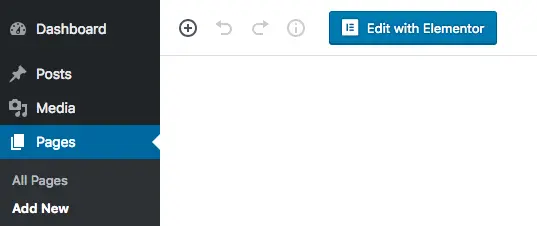
- برای واردن شدن به المنتور روی ویرایش با المنتور – Edit with Elementor کلیک کنید.

با وردپرس 5.2+ (گوتنبرگ) سازگاری کامل دارد . از دکمه ویرایش با المنتور- Edit with Elementor در گوتنبرگ هم می توانید استفاده کنید.

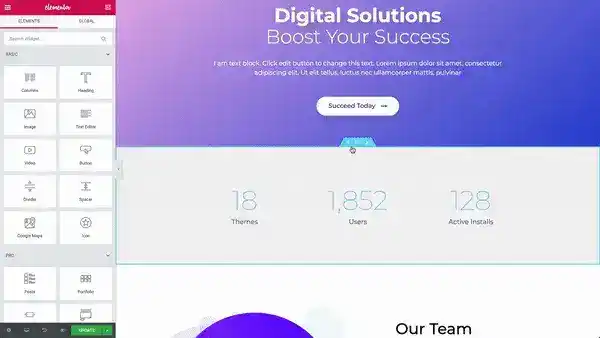
بررسی اجمالی قسمت های مختلف المنتور
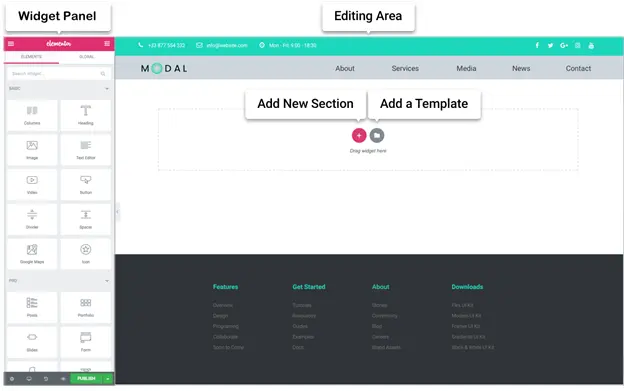
قبل از پرداختن به سایر مراحل آموزش کار با المنتور لازم است ابتدا با قسمت های مختلف صفحه المنتور آشنا شوید که عبارتند از:
- پنل ابزارک ها – Widget Panel
- منطقه ویرایش – Editing Area
- افزودن بخش جدید – Add New Section
- افزودن قالب جدید – Add a Template
- پنل ابزارک ها – Widget Panel

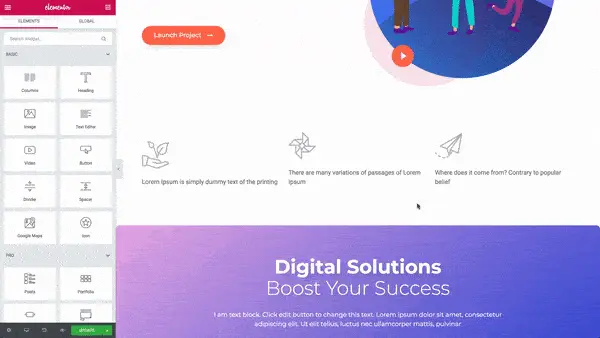
افزودن قالب ها
قالب ها صفحات و بلاک های از پیش طراحی شده اند که می توانید تنها با یک کلیک آن ها را به هر صفحه ای وارد کنید.
برای دیدن جزئیات بیشتر در رابطه این آموزش کار با المنتور می توانید به مقاله آموزش کار با قالب های آماده المنتور مراجعه کنید
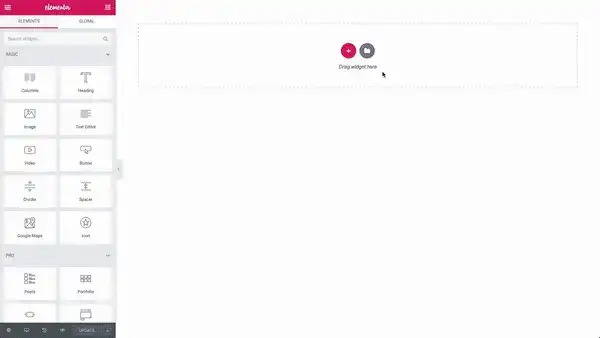
- از صفحه ویرایشگر روی آیکون
![]() کلیک نمایید.
کلیک نمایید.

- برای دیدن پیش نمایش قالب روی آیکون
![]() کلیک نمایید.
کلیک نمایید. - برای انتخاب قالب مورد نیاز روی گزینه درج – INSERT کلیک نمایید.
- از هر قالبی که هم که خوشتان آمد می توانید با کلیک کردن روی آیکون قلب آن را به موارد مورد علاقه من – My Favorites اضافه کنید
برای بارگزاری فایل به صورت Json. یا Zip. روی آیکون![]() در گوشه بالا سمت چپ کلیک نمایید.
در گوشه بالا سمت چپ کلیک نمایید.
ویرایش برای موبایل
چطور می توان تنظیمات را برای موبایل، تبلت و دسکتاپ تنظیم کرد.
بسیاری از ویژگی های قابل ویرایش در المنتور دارای تنظیماتی برای موبایل،تبلت و دسکتاپ هستند.
بیشترین تنظیمات مورد استفاده عناصر اندازه متن – Text size، حاشیه – Margin ، پدینگ – Padding هستند.
- برای دیدن نحوه نمایش صفحه در دستگاه های دیگر و تنظیم آن روی آیکون
![]() کلیک کنید.
کلیک کنید. - روی آیکون
![]() دستگاهی که شما می خواهید تنظیماتش را ویرایش کنید کلیک کنید.
دستگاهی که شما می خواهید تنظیماتش را ویرایش کنید کلیک کنید.
حتی می توان تصاویر پس زمینه را به صورت جداگانه بر اساس هر دستگاهی تنظیم کرد.

تصاویر پس زمینه واکنش گرا
تصاویر پس زمینه در المنتور به صورت خودکار نسبت به دستگاه مورد نظر واکنش می دهند. اما شما برای تنظیم بیشتر می توانید آن را برای هر دستگاهی تغییر بدهید.
کنترل کردن تصاویر پس زمینه ریسپانسیو و مرزها
- تصویر پس زمینه – Background Image: شما می توانید اگر نیاز شد یک تصویر پس زمینه متفاوت برای هر دستگاهی انتخاب کنید بنابراین شما دو انتخاب، قرار دادن یک تصویر با اندازه متغییر و یا تصویر کاملاً متفاوت را خواهید داشت.
- تنظیمات نمایش تصاویر پس زمینه – Background Image Display Options : شما می توانید موقعیت – Position تصویر،پیوست – Attachment، تکرار- Repeat را برای هر دستگاهی انتخاب کنید.بنابراین شما کنترل بیشتری خواهید داشت که کدام ناحیه از تصویر در دستگاه های مختلف نمایش داده شود.
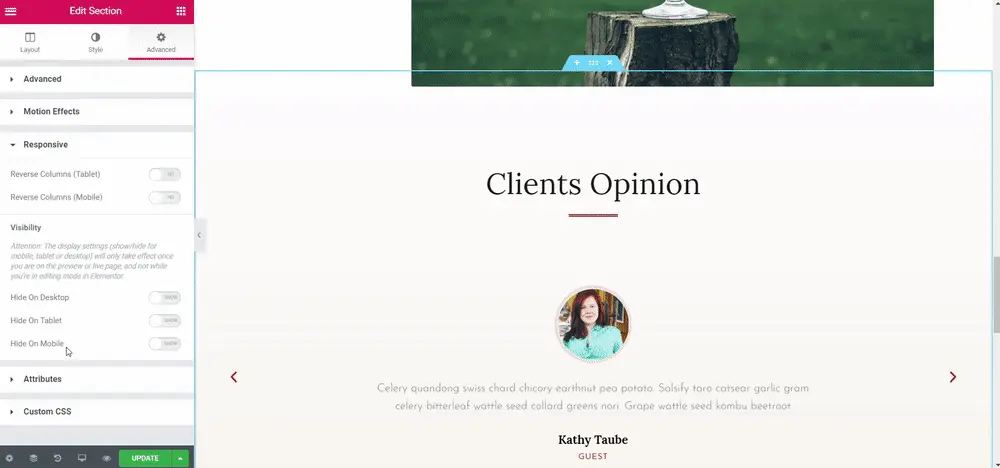
قابلیت دیده شدن
شما می توانید هر بخش را بر اساس دستگاه کاربر، نمایش یا مخفی کنید.
1- برید به بخش تنظیمات – Section Setting > پیشرفته – Advanced
2- در قسمت پایین واکنش گرا – Responsive > دید – Visibility
3- سه گزینه برای مخفی کردن در دسکتاپ، مخفی کردن در تبلت، مخفی کردن در موبایل را مشاهده کنید که هر کدام را که نیاز داشتید را انتخاب کنید.
نکته : در حالتی که پنل ابزارک ها باز است همچنان قسمت های را که مخفی کرده اید را نمایش می دهد و به نظر می رسد که مخفی نشده است. برای حل این مشکل تنها کاری که شما باید انجام بدهید این است که روی دکمه مخفی سازی پنل – Hide Panel ![]() کلیک نمایید که بعد از آن نسخه واکنش گرا بلافاصله نمایش داده می شود.
کلیک نمایید که بعد از آن نسخه واکنش گرا بلافاصله نمایش داده می شود.

تغییر دادن نقطه شکست در موبایل و تبلت
می توانید مقادیر نقشه شکست – Breakpoints را در موبایل و تلفن همراه را تنظیم کنید.
- در پیشخوان وردپرس بروید به المنتور> تنظیمات – Settings >تب استایل – Style > و در این قسمت نقطه شکست –Breakpoints را برای موبایل یا تبلت تنظیم کنید.
- تغییرات را ذخیره کنید
- بروید به قسمت المنتور > ابزارها – Tools > تب کلی – General >تولید مجدد فایل CSS یا Regenerate CSS کلیک کنید روی دکمه تولید مجدد – Regenerate Files کلیک نمایید.
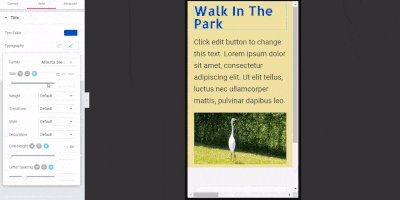
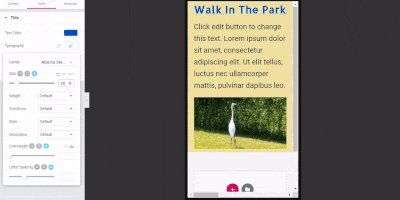
پیش نمایش دستگاه
با کلیک کردن بر روی هر کدام از آیکون های موبایل، تبلت و دسکتاپ در پایین صفحه پانل بین پیش نمایش صفحه ها جابه جا شوید.

بررسی اجمالی بخش های مختلف
- بخش کشیده – Stretch Section : اندازه بخش مورد نظر را به صورت تمام عرض صفحه در می آورد
- عرض محتوا – Content Width : عرض محتوا را را روی تمام عرض – Full Width یا جعبه ای Boxed قرار دهید.هنگامی که آن را روی جعبه ای قرار می دهید با نوار کشویی می توانید آن را کم یا زیاد کنید.
- فاصله بین ستون ها – Columns Gap : فاصله بین ستون های ایجاد شده را تغییر بدهید.
- ارتفاع – Height : گزینه هم اندازه صفحه صفحه نمایش – Fit to Screen بخش صفحه شما را پر می کنید و با گزینه کمترین ارتفاع – Min Height ارتفاع به صورت دستی کم و زیاد می شود.
- تراز عمودی – Vertical Align : تراز عمودی بخش مورد نظر خود را تنظیم کنید.
- HTML Tag – تگ HTML : یک تگ HTML برای هر بخش مورد نظر خودتان قرار دهید.
استایل
پس زمینه (عادی یا هاور )
نوع پس زمینه – Background Type : بین نمایش کلاسیک – Classic ، گرادینت – Gradient ، ویدئو پس زمینه – Video Background یک مورد را انتخاب کنید
روکش پس زمینه (عادی یا نرمال) – (Background Overlay (Normal & Hover
- نوع پس زمینه – Background Type : بین کلاسیک و گرادینت یک مورد را انتخاب کنید
- حالت ادغام – Blend Mode : یک حالت ادغام انتخاب کنید
حاشیه ها (عادی یا هاور)
- نوع کادر دور – Border Type : انتخاب یک نوع کادر دور
- گوشههای مدور – Border Radius : گوشه های گرد را تنظیم کنید
- سایه کادر – Box Shadow : اضافه کردن یک حالت ادغام
جدا کننده (عادی و هاور)
- نوع – Type: برای انتخاب نوع جدا کننده روی منوی کشویی کلیک کنید
- رنگ – Color : یک رنگ انتخاب کنید
- عرض – Width : عرض جدا کننده را تنظیم کنید
- ارتفاع – Height : ارتفاع جدا کننده را تنظیم کنید
- فلیپ – Flip : جهت جدا کننده را معکوس کنید
- جلو آوردن – Bring to Front : جداکننده را در جلوی موارد دیگر قرار دهید.
تایپوگرافی
- تنظیمات مختلفی روی تایپوگرافی صفحه انجام دهید
پیشرفته
حاشیه یا Margin : حاشیه بخش را تنظیم کنید
پدینگ یا Padding: پدینگ بخش را تنظیم کنید.
ایندکس Z یا Z-index : ایندکس Z را نیز تنظیم کنید
آی دی CSS یا CSS ID: انتخاب یک آی دی برای بخش ها
شناسه CSS یا CSS Classes: کلاس های CSS را برای بخش تنظیم کنید
موشن افکت (تنها برای کاربران نسخه پریمیوم)
- افکت اسکرول – Scrolling Effects: افکتی را از میان انیمیشن ها و تعامل های متنوع برای لحظه اسکرول کردن انتخاب نمایید
- انیمیشن هنگام ورود – Entrance Animation : برای انتخاب انیمیشن روی منوی کشوی کلیک نمایید
- شناور – Sticky: بخش خود را به صورت شناور در بالا یا پایین نگه دارید
واکنش گرا
ستون های معکوس: برای معکوس نمایش دادن ستون ها در موبایل یا تبلت از این گزینه می توانید استفاده کنید.
نمایانی – Visibility: با استفاده از این قسمت می توانید بخش مورد نظر خود را بسته به دستگاه کاربر مخفی نمایید.
ویژگی ها ( تنها در نسخه پریمیویم)
- ویژگی های سفارشی را در این قسمت می توان وارد کرد
CSS سفارشی ( تنها در نسخه پریمیوم)
- اضافه کردن CSS سفارشی شما
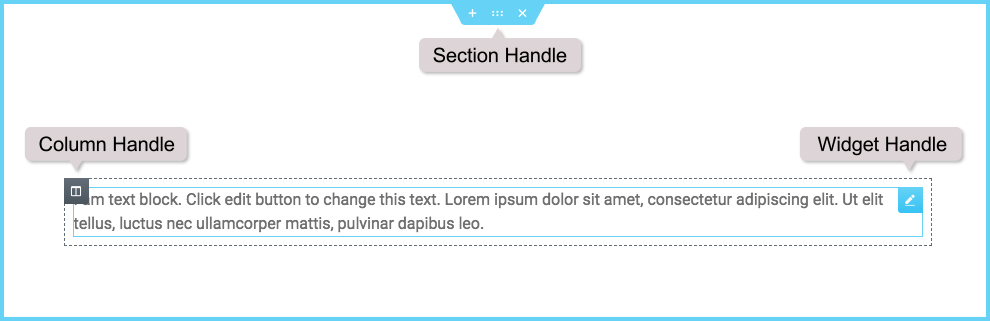
ایجاد نخستین صفحه شما
المنتور از سه بلوک اصلی شامل بخش ها ، ستون ها و ابزارک ها برای ساختن صفحات استفاده می کند.
بخش – Sections بزرگترین بلوک است و درون آن گروهی از ستون ها – Columns قرار می گیرد. ستون ها در داخل بخش ها قرار دارند و از آن ها برای قرار دادن ابزارک ها استفاده می شود.
شما با استفاده از دکمه های ویرایش می توانید بخش ، ستون و ابزارک ها را کنترل کنید.

ویرایش کردن
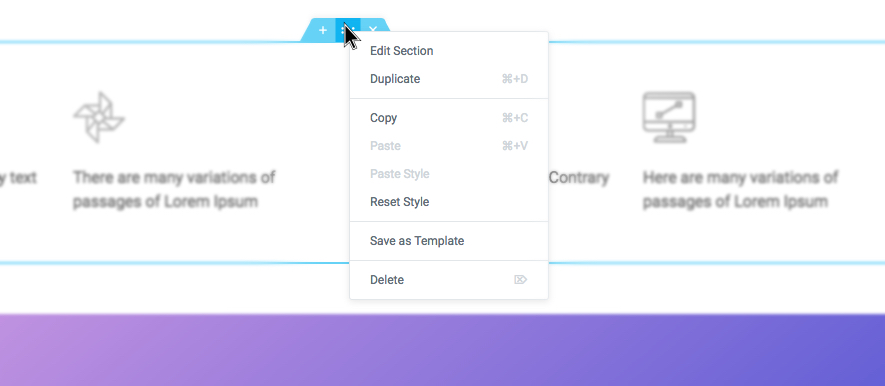
برای ویرایش بخش، ستون یا ویجت روی آیکون اصلی آن راست کلیک کنید.

بخش
- برای ایجاد یک بخش جدید روی آیکون
![]() کلیک کرده و یا برای استفاده از یک صفحه از پیش طراحی شده یا یک بخش از کتابخانه المنتور روی آیکون کلیک نمایید.
کلیک کرده و یا برای استفاده از یک صفحه از پیش طراحی شده یا یک بخش از کتابخانه المنتور روی آیکون کلیک نمایید. - ساختار ستون خود را تنظیم کنید
- برای ویرایش، کپی کردن، تکثیر کردن، و غیره روی آن قسمت راست کلیک کنید.

با استفاده از دسته ![]() نیز می توانید بخش جدید ایجاد کنید، بخش ساخته شده را جابه جا یا حذف نمایید.
نیز می توانید بخش جدید ایجاد کنید، بخش ساخته شده را جابه جا یا حذف نمایید.
ستون
- عرض ستون ها را تنظیم کنید. شما می توانید خط بین ستون را جابه جا کنید تا عرض ستون تغییر کند.
- برای اضافه کردن ستون جدید راست کلیک > افزودن ستون جدید – Add New Column
- ابزارک ها را در ستون های ایجاد شده خود وارد کنید.

ابزارک ها
- ابزارک ها را درون ستون های ایجاد شده وارد کنید.
- عرض ابزارک با عرض ستون تنظیم می شود.
پیش نمایش و انتشار صفحه
بعد از اینکه طراحی صفحه به پایان رسید، پیش نمایشی از آن را مشاهده کرده و سپس آن را منتشر کنید.
به دکمه های پنل پایین مراجعه کنید:
- برای پیش نمایش روی ایکون
![]() کلیک نمایید.
کلیک نمایید.
نکته : لینک پیش نمایش با لینک صفحه ایجاد شده متفاوت خواهد بود. - اگر شما از نتیجه پیش نمایش راضی بودید، برای نهایی شدن روی دکمه کلیک نمایید.
- برای مشاهده صفحه منتشر شده روی مشاهده – Have a Look کلیک نمایید.
ذخیره پیش نویس
در المنتور می توانید یک صفحه را که منتشر کرده اید را ویرایش کرده و کار خود را به عنوان پیش نویس ذخیره نمایید. این به آن معناست که ضمن ذخیره صفحه به عنوان پیش نویس، صفحه ای را که منتشر کرده اید تغییرات صورت گرفته روی آن اعمال نمی شود. این کار برای افرادی که می خواهند آموزش کار با المنتور را در سایت خود فرا بگیرند نیز مفید خواهد بود.
- روی آیکون فلش در کنار دکمه به روزرسانی – UPDATE / انتشار – publish کلیک نمایید.
- انتخاب ذخیره پیش نویس – Save Draft

منوی قالب ها
از ورژن 2.4 به بعد با استفاده از منوی قالب ها- Templates تا همه قالب های المنتور خود را اضافه، ویرایش و سازماندهی کنید.
قالب های ذخیره شده – Saved Templates
قسمت پایانی مقاله آموزش کار با المنتور مربوط به قالب های ذخیره شده است محتوا، بخش ها و ابزارک های را که ذخیره کرده اید در این قسمت به آن ها دسترسی پیدا می کنید.
قالب ساز Theme Builder-
شامل قالب های هدر-Header، فوتر-Footer ،تکی-Single و آرشیو – Archive است .
در این قسمت می توانید:
• هدر ایجاد کنید
• قالب یک پست تکی ایجاد کنید
• قالب صفحات آرشیو ایجاد کنید
• قالب یک صفحه تکی ایجاد کنید
• فوترایجاد کنید
• قالب آرشیو محصولات ووکامرس ایجاد کنید
• قالب تکی محصولات ووکامرس ایجاد کنید.
پاپ آپ ها – Popups
در این قسمت می توانید اقدام به ساختن پاپ آپ کنید.
افزودن جدید – Add New
با کلیک کردن روی این گزینه می توان یک قالب جدید ایجاد کرد
دسته بندی ها – Categories
برای مدیریت قالب ها می توان برای آن ها دسته بندی ایجاد کرد

 کلیک نمایید.
کلیک نمایید.