آیا می خواهید یک نماد پیوند خارجی به سایت وردپرس خود اضافه کنید؟
با علامت گذاری واضح URL های خارجی خود، می توانید افراد را برای مدت طولانی تری در سایت خود نگه دارید و مشخص کنید که با کلیک بر روی یک پیوند خاص، پنجره یا برگه جدیدی باز می شود.
در این مقاله به شما نشان خواهیم داد که چگونه می توانید یک نماد پیوند خارجی به وردپرس اضافه کنید.

چرا یک آیکون لینک خارجی در سایت وردپرس خود اضافه کنید ؟
نماد پیوند خارجی تصویر کوچکی است که در کنار پیوندی ظاهر می شود که کاربر را به وب سایت دیگری می برد.
برای مثال، میتوانید به پایین هر پست ویکیپدیا بروید و ببینید که اکثر پیوندهای بخش مراجع دارای نماد پیوند خارجی هستند.

با استفاده از نمادهای پیوند خارجی در وبلاگ وردپرس خود ، بازدیدکنندگان شما به راحتی قادر خواهند بود تفاوت بین لینک های خروجی و لینک های داخلی را تشخیص دهند. بسیاری از سایت ها همچنین از نمادهای پیوند خارجی استفاده می کنند تا مشخص کنند که پیوند در یک پنجره یا برگه جدید باز می شود.
این آیکون ها می توانند بازدیدکنندگان را برای مدت طولانی تری در سایت شما نگه دارند و بازدید از صفحه شما را افزایش دهند زیرا خطر کمتری وجود دارد که آنها روی یک پیوند خارجی کلیک کنند و به طور تصادفی وب سایت شما را ترک کنند.
با این گفته، بیایید ببینیم چگونه می توانید یک نماد پیوند خارجی به سایت وردپرس خود اضافه کنید.
چگونه یک نماد پیوند خارجی را در سایت وردپرس خود اضافه کنید
ساده ترین راه برای افزودن نماد پیوند خارجی به وب سایت خود استفاده از پیوندهای خارجی WP است.
شما می توانید از این افزونه برای افزودن خودکار تصاویر مختلف، Dashicons و Font Awesome به لینک های خارجی خود استفاده کنید.

ابتدا باید افزونه WP External Links را نصب و فعال کنید.
پس از آن، فقط روی تنظیمات جدید WP External Links در منوی سمت چپ کلیک کنید.

اگر پنجرهای دریافت کردید که از شما میخواهد ارتقا دهید، میتوانید به سادگی روی هر جایی خارج از پنجره بازشو کلیک کنید تا آن را ببندید.
همانطور که می بینید، این افزونه می تواند خیلی بیشتر از اضافه کردن یک نماد پیوند خارجی به سایت شما انجام دهد. به عنوان مثال، می تواند به طور خودکار nofollow را به تمام پیوندهای خارجی در وردپرس اضافه کند.
پیوندهای خارجی WP همچنین می توانند با باز کردن همه پیوندهای خارجی در یک پنجره یا برگه جدید، افراد را در سایت شما نگه دارند . توصیه می کنیم این ویژگی را فعال کنید زیرا بسیاری از کاربران تصور می کنند پیوندهایی با نماد پیوند خارجی در هر حال در یک پنجره یا برگه جدید باز می شوند.
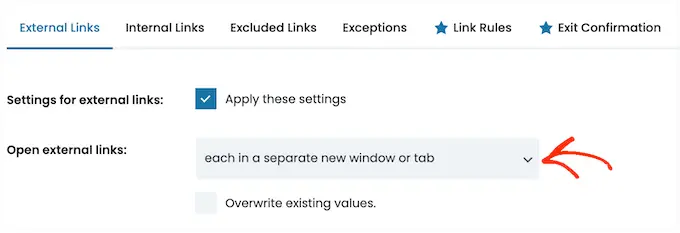
برای باز کردن همه URLهای خارجی در یک پنجره یا برگه جدید، منوی باز کردن “باز کردن پیوندهای خارجی” را باز کنید و روی “هر کدام در یک پنجره یا برگه جدید جداگانه” کلیک کنید.

به طور پیش فرض، WP External Links این قانون را برای هر پیوند خارجی جدیدی که ایجاد می کنید اعمال می کند.
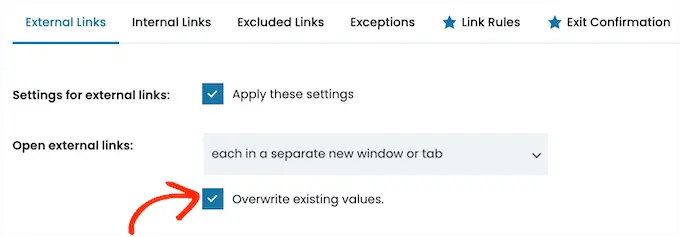
با این حال، همچنین می تواند سایت شما را اسکن کند و URL های خارجی را که قبلا به وب سایت خود اضافه کرده اید تغییر دهد. این یک تجربه سازگارتر را برای کاربران شما فراهم می کند، بنابراین بهتر است ادامه دهید و روی کادر “بازنویسی مقادیر موجود” کلیک کنید.

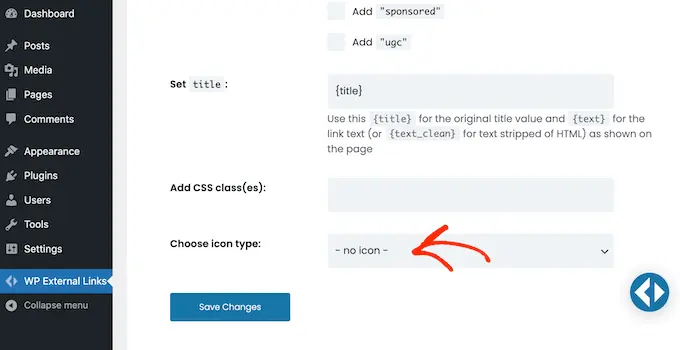
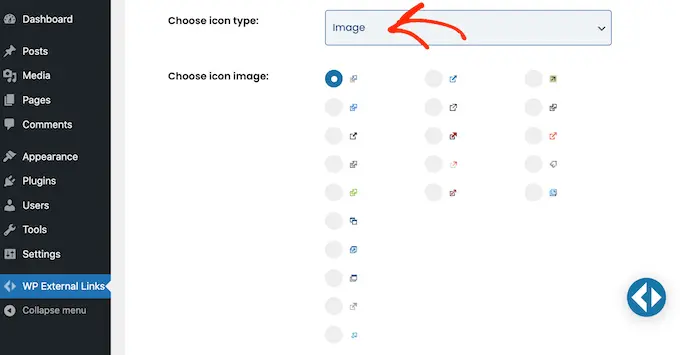
پس از انجام این کار، آماده ایجاد یک نماد برای پیوندهای خارجی خود هستید. برای شروع، به بخش «انتخاب نوع نماد» بروید.
اکنون میتوانید روی جایی که «بدون نماد» نوشته شده کلیک کنید تا منوی کشویی باز شود.

گزینه های شما Image، Font Awesome یا Dashicon هستند.
هر دو Font Awesome و Dashicon دارای یک نماد جعبه با فلش هستند که می توانید از آن به عنوان نماد پیوند خارجی خود استفاده کنید. همانطور که در تصویر زیر می بینید این آیکون همیشه در سایت شما به رنگ آبی ظاهر می شود.

این دقیقاً نمادی است که بسیاری از وب سایت ها برای پیوندهای خارجی خود از آن استفاده می کنند، بنابراین بیشتر بازدیدکنندگان متوجه خواهند شد که نماد جعبه با فلش به چه معناست.
با این حال، “تصویر” به شما امکان می دهد بین چندین نماد جعبه با فلش، از جمله برخی که سبک و رنگ کمی متفاوت دارند، انتخاب کنید.
در تصویر زیر میتوانید نمونهای از نحوه نمایش نماد جعبه با فلش رنگارنگ در وبسایت وردپرس خود را مشاهده کنید .
اگر میخواهید یک نماد رنگارنگ به سایت خود اضافه کنید، باید «تصویر» را از منوی کشویی «انتخاب نوع نماد» انتخاب کنید.
سپس می توانید روی پیوندی که می خواهید برای پیوندهای خارجی خود استفاده کنید کلیک کنید.

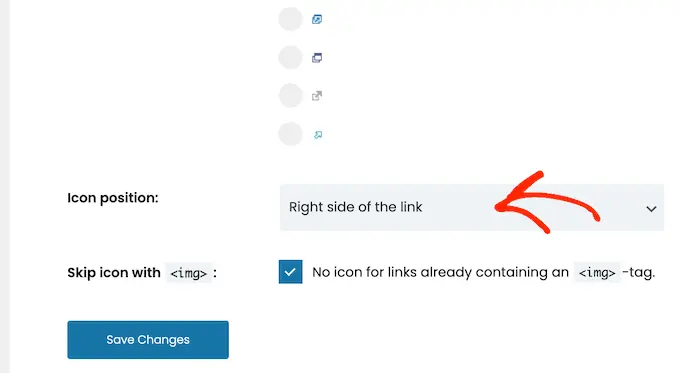
پس از انجام این کار، منوی کشویی «موقعیت نماد» را باز کنید.
در اینجا، انتخاب کنید که آیا نماد در “سمت راست پیوند” یا “سمت چپ پیوند” ظاهر شود. اکثر وب سایت ها نماد خارجی را در سمت راست پیوند نشان می دهند.

آیا می خواهید به جای آن از نماد استاندارد جعبه آبی با فلش استفاده کنید؟
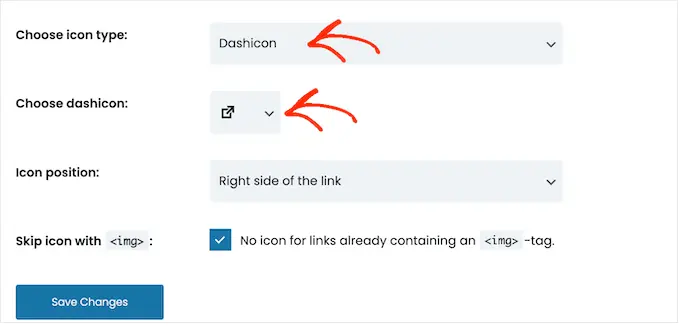
سپس میتوانید منوی کرکرهای «Choose icon type» را باز کنید و به جای آن روی «Font Awesome» یا «Dashicon» کلیک کنید.
سپس، منوی کشویی کنار «Choose Dashicon» یا «Choose FA» را باز کنید و سپس روی نماد کادر با فلش کلیک کنید.

توجه: هر دو Font Awesome و Dashicons به شما امکان دسترسی به ده ها نماد دیگر را می دهند. با این حال، توصیه می کنیم از نماد کادر با فلش استفاده کنید زیرا افراد بیشتری این نماد را به عنوان نماد پیوند خارجی تشخیص می دهند.
پس از کلیک بر روی Font Awesome یا Dashicon که میخواهید استفاده کنید، میتوانید مشخص کنید که در سمت راست یا چپ پیوند با همان فرآیندی که در بالا توضیح داده شد ظاهر شود.
هنگامی که از نماد پیوند خارجی که انتخاب کرده اید راضی هستید، به سادگی روی “ذخیره تغییرات” کلیک کنید.
سپس این افزونه آیکون را به صورت خودکار به تمام URL های خارجی سایت شما اضافه می کند.
