نمای کلی از بخش های مختلف منوی تنظیمات المنتور

- تنظیمات
- مدیریت نقش ها
- ابزارها
- اطلاعات سیستم
- شروع کار
- کمک بگیر
- فونت های سفارشی
- آیکون های سفارشی
- تغییر به نسخه حرفه ای
بخش های مختلف تنظیمات افزونه المنتور
تنظیمات المنتور- سربرگ کلی
در قسمت اول تنظیمات کلی افزونه المنتور قرار داده شده است که بخش های مختلف آن عبارتند از:
- انواع نوشته : انتخاب محلی که می خواهید از المنتور استفاده کنید.
- غیرفعال کردن رنگ های پیشفرض : اجازه بدهید که تنظیمات رنگ را از قالب وردپرس انتخاب کند یا آن را توسط المنتور کنترل کنید.
- غیرفعال کردن فونت های پیشفرض : اجازه بدهید که تنظیمات تایپوگرافی را از قالب وردپرس انتخاب کند یا آن را توسط المنتور کنترل کنید.
- بهبود المنتور > رهگیری استفاده از داده ها : با فعال کردن این گزینه در مورد نحوه استفاده از المنتور اطلاعاتی به شرکت سازنده المنتور برای کمک به بهبود آن فرستاده می شود.
تنظیمات افزونه المنتور-سربرگ استایل

تنظیمات استایل مربوط به بخش ظاهر صفحات ساخته شده با المنتور است قسمت های مختلف آن عبارتند از:
- فونتهای پیشفرض کلی : یک فونت پیش فرض برای المنتور انتخاب کنید.
- عرض محتوا : یک عرض پیش فرض برای ناحیه محتوای انتخاب کنید.
- فاصله بین ابزارک ها : فضای بین ابزارک های المنتور را تنظیم کنید.
- اندازه شدن بخش کشیده : عنصر والدی را انتخاب کنید که ابزارک های کشیده در آن جای می گیرند
- سلکتور عنوان برگه : اگر می خواهید عنوان صفحه را مخفی کنید، سلکتور CSS آن را در اینجا وارد نمایید.
- نقطه شکست تبلت : نقطه شکست را بین دستگاه های دسکتاپ و تبلت تنظیم کنید.در مقادیر پایین تر از این نقطه شکست، طرح تبلت ظاهر خواهد شد( پیش فرض روی 1025px قرار دارد)
- نقطه شکست موبایل : نقطه شکست را بین دستگاه های تبلت و موبایل تنظیم کنید.در مقادیر پایین تر از این نقطه شکست، طرح موبایل ظاهر خواهد شد( پیش فرض روی px 768قرار دارد)
- لایت باکس تصاویر : با فعالسازی این گزینه، هنگامی که بر روی تصویر کلیک کنید، آن تصویر در یک لایت باکس باز می شود.
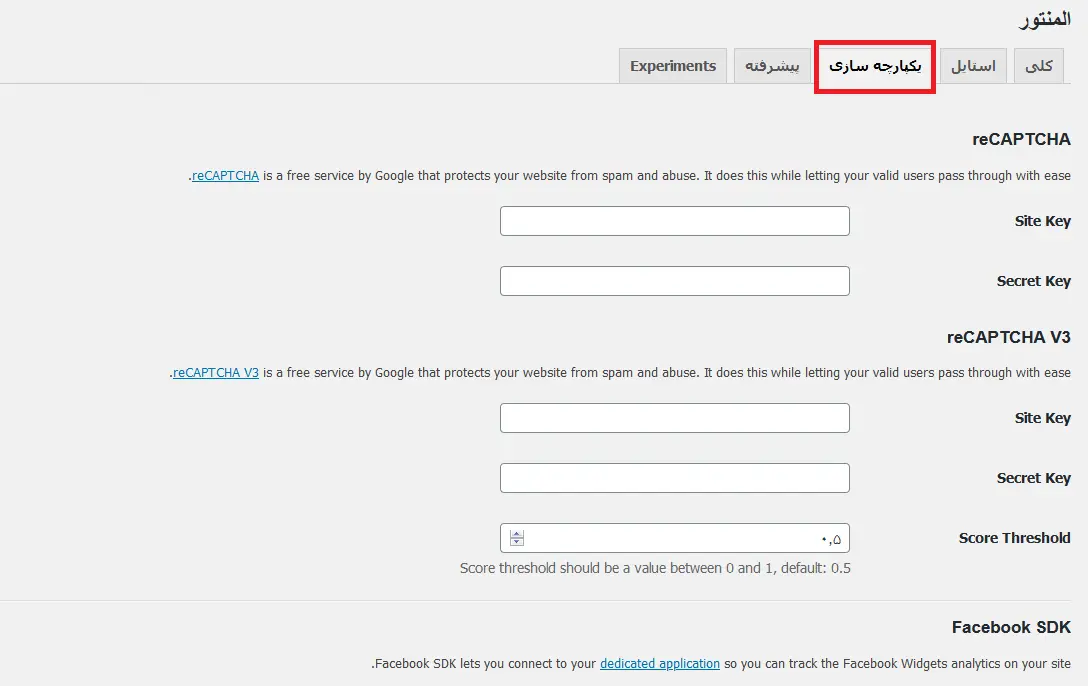
تنظیمات افزونه المنتور- سربرگ یکپارچه سازی

قسمت یکپارچه سازی در تنظیمات المنتور این امکان را به شما می دهد تا در صورت لزوم المنتور را با API های شخص ثالث متصل کنید.
- reCAPTCHA: ریکپچا یک سرویس رایگان گوگل است که وب سایت شما را از هرزنامه ها و سوء استفاده ها در امان نگه می دارد. کلید های ریکپچا را در کادرهای موجود می توانید قرار بدهید.
- reCAPTCHA V3: ریکپچا یک سرویس رایگان گوگل است که وب سایت شما را از هرزنامه ها و سوء استفاده ها در امان نگه می دارد. کلید های ریکپچا را در کادرهای موجود می توانید قرار بدهید و آستانه امتیاز را نیز وارد کنید. توجه داشته باشید که آستانه امتیاز با مقدار بین 0 تا 1 باشد.
- Facebook SDK: با قرار دادن آی دی برنامه فیسبوک خود ابزارک های تجزیه و تحلیل فیسبوک را در سایت خود پیگیری نمایید.
- Mailchimp : کلید API حساب کاربری خود را وارد کرده و روی دکمه اعتبار سنجی کلیک کنید تا میل چیمپ با ابزارک فرم المنتور ادغام شود.
- Drip: آی پی دریپ خود را وارد کنید و سپس روی دکمه Validate API Token کلیک نمایید تا دریپ با فرم المنتور ادغام شود.
- ActiveCampaign : در فرم اول API Key و در فرم دوم API URL را وارد کنید و روی دکمه اعتبار سنجی کلیک نمایید تا ActiveCampaign با ابزارک فرم المنتور یکپارچه شود.
- ConvertKit : کلید آی پی ها را وارد کنید تا ConvertKit با ابزارک فرم المنتور ادغام شود.
- MailerLite : کلید های آی پی میلرلایت حساب کاربری خود را وارد کنید تا فرم المنتور با آن ادغام شود.
- TypeKit: هزاران فونت TypeKit را با المنتور ادغام کنید آی دی TypeKit خود را وارد کنید و سپس روی دکمه Get Project ID کلیک نمایید.
- Font Awesome Pro Kit ID: محبوب ترین مجموعه آیکون وب است ، برای ادغام با المنتور آی دی حساب خود را وارد کنید و روی دکمه Validate Kit ID کلیک نمایید.
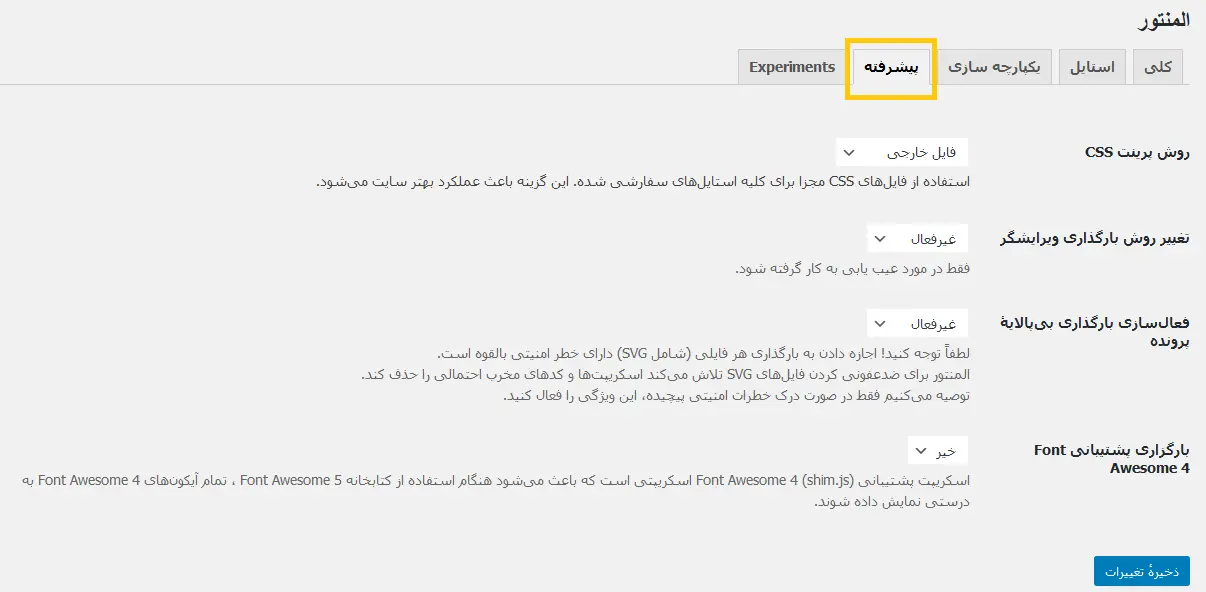
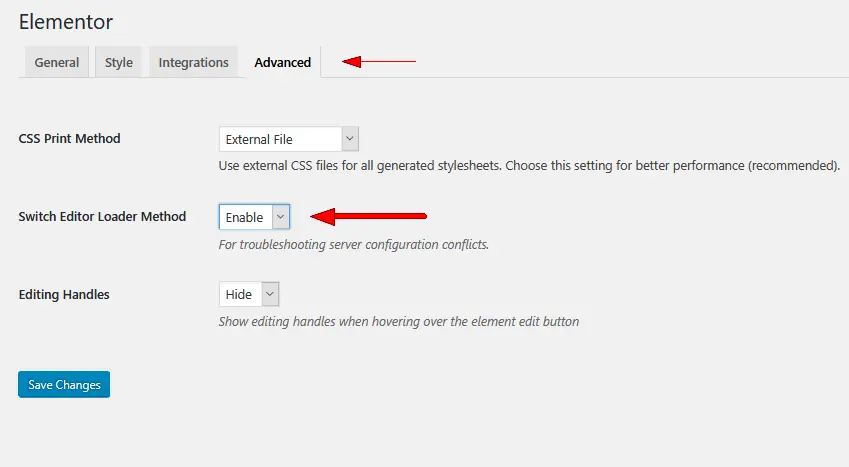
تنظیمات افزونه المنتور -سربرگ پیشرفته

- روش پرینت CSS یا CSS Print Method: استفاده از فایل های CSS مجزا برای کلیه استایل های سفارشی شده، این گزینه باعث عملکرد بهتر سایت می شود.تغییر روش بارگذاری ویرایشگر – Switch Editor Loader Method: اگر برای استفاده از المنتور مشکل میزبانی یا سرور دارید این گزینه را تغییر دهید تا مشکل برطرف شود. فعال کردن این گزینه به کاربران کمک می کند تا سایت را روی سرورهای با منابع کم کار اجرا کنند
- ویرایش دستگیره ها – Editing Handles: نمایش یا مخفی کردن دسته ویرایش هنگامی که روی ویرایش عناصر حرکت می کنید.
- فعالسازی آپلود فایل SVG یا Enable SVG Uploads: امکان بارگذاری فایل های SVG را فعال/غیر فعال کنید. توجه داشته باشید که امکان بارگزاری هر فایل (شامل SVG ( یک خطر امنیتی احتمالی را ایجاد می کند. المنتور سعی می کند تا فایل های SVG ، کدهای مخرب و اسکریپت ها را از بین ببرد. با این حال توصیه می کنیم تنها در صورت اطلاع از خطرات امنیتی این گزینه را فعال کنید.
- Load Font Awesome 4 Support : اسکریپت پشتیبانی Shim.js) Font Awesome 4 )یک اسکریپت است که اطمینان می دهد که تمام آیکون های فونت فوق العاده 4 که قبلا انتخاب شده اند، هنگام استفاده از کتابخانه Font Awesome 5 به درستی نمایش داده می شوند.
نکته : روش تغییر ویرایشگر برای حل مشکل های “err_content_decoding_failed” و err_empty_response” که در بعضی مواقع رخ می دهد کمک زیادی می کند.

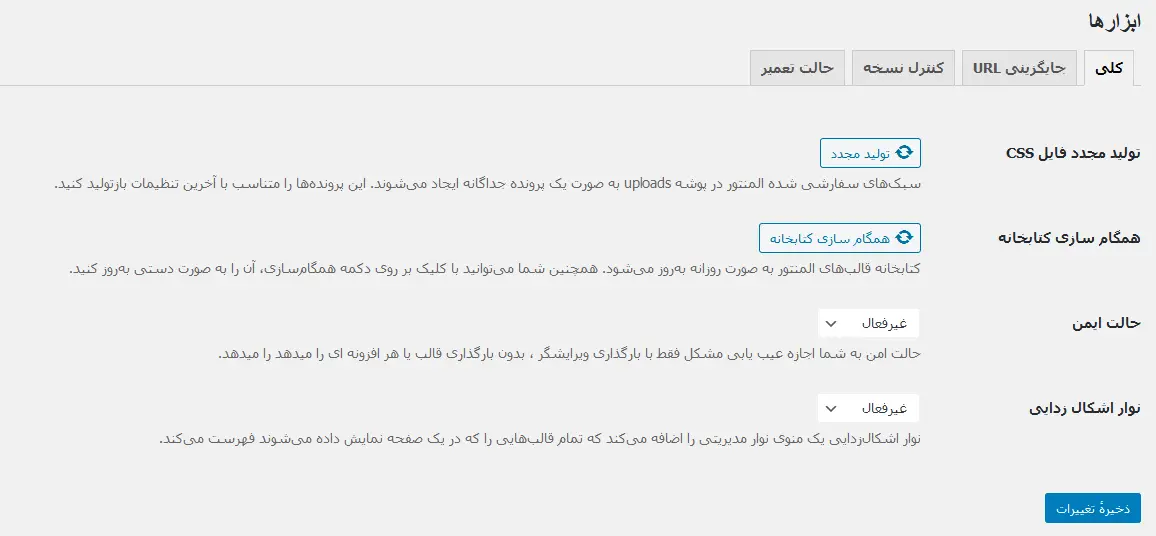
بخش ابزارها افزونه المنتور -کلی

- تولید مجدد فایل CSS : سبکهای سفارشی شده المنتور در پوشه uploads به صورت یک پرونده جداگانه ایجاد میشوند.
- همگام سازی کتابخانه : کتابخانه قالبهای المنتور به صورت روزانه بهروز میشود. همچنین شما میتوانید با کلیک بر روی دکمه همگامسازی، آن را به صورت دستی بهروز کنید.
- حالت ایمن: حالت امن به شما اجازه عیب یابی مشکل فقط با بارگذاری ویرایشگر ، بدون بارگذاری قالب یا هر افزونه ای را میدهد را میدهد. بهتر است این گزینه غیر فعال باشد.
- نوار اشکال زدایی: نوار اشکالزدایی یک منوی نوار مدیریتی را اضافه میکند که تمام قالبهایی را که در یک صفحه نمایش داده میشوند فهرست میکند. بهتر است این گزینه غیر فعال باشد.
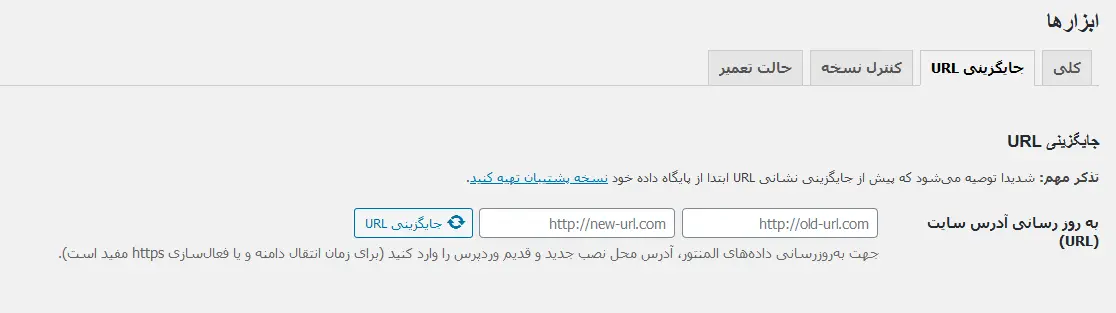
بخش ابزارها افزونه المنتور -جایگزینی URL

این بخش برای موقعی کاربرد دارد که شما یک اطلاعات المنتوری خود را میخواهید از دامنه قدیمی خود به دامنه چدید خود انتقال بدید.
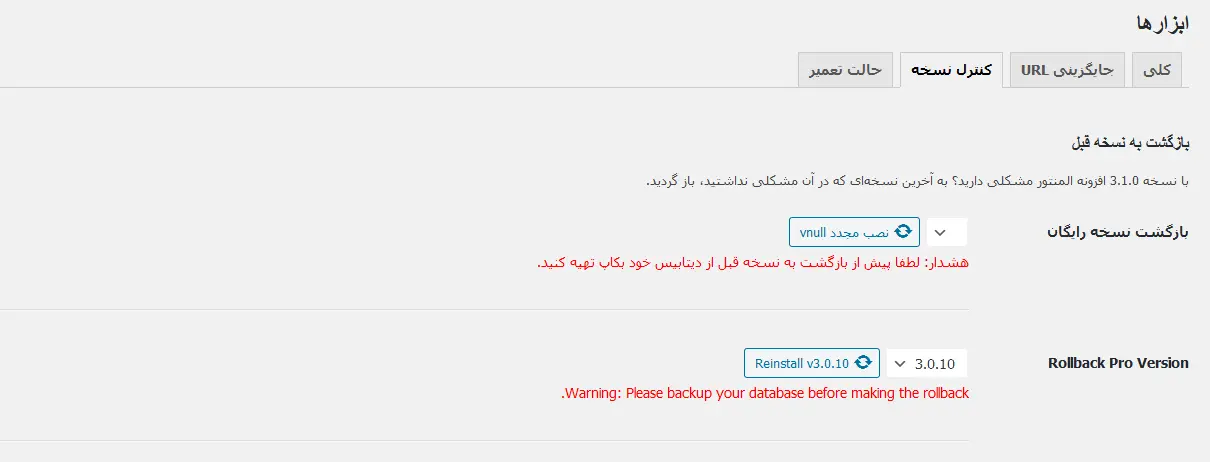
بخش ابزارها افزونه المنتور – کنترل نسخه
در این بخش وقتی کسی در نسخه جدید افزونه المنتور به مشکل برخورد می تواند با تنظیم این بخش به نسخ قبلی برگردد.

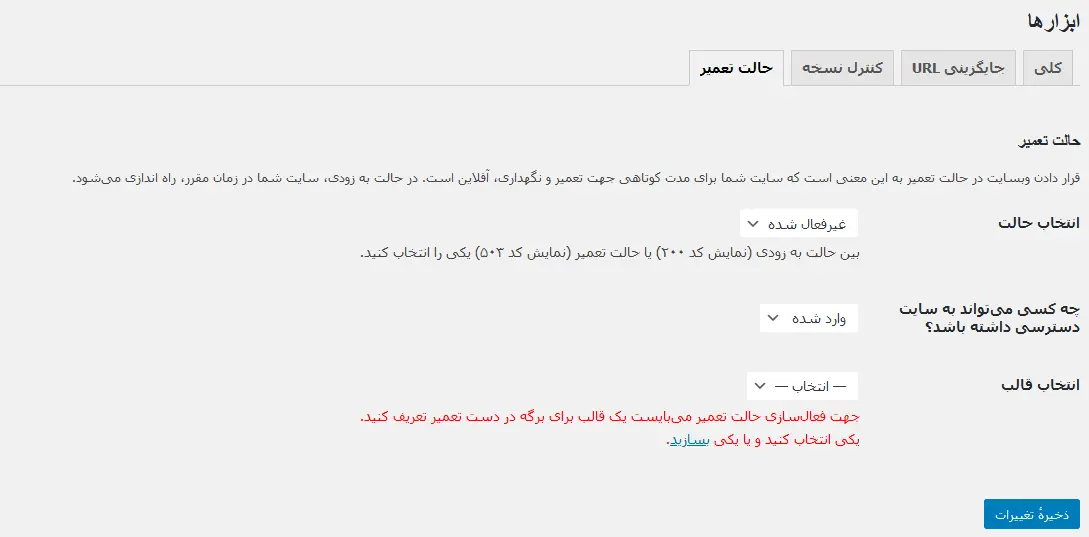
بخش ابزارها افزونه المنتور – حالت تعمیر

در این قسمت از بخش ابزارها شما می توانید برای مواقعی که شما دارید تنظیماتی یا بخش های از قالب را تغییر می دهید و میخواهید کاربر برای خرید محصول در هنگام تعمییرات در سایت به مشکل نخورید گزینه حالت تعمیر را فعال و در صفحه سایت یک عکس یا متن برای کاربر نمایش میدهد که ما به زودی بر مرگردیم .
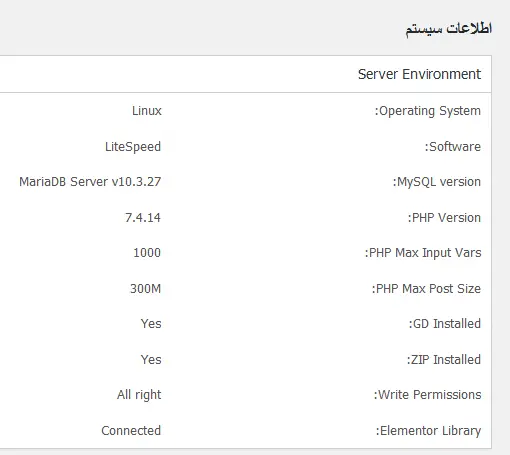
اطلاعات سیستم در افزونه المنتور
بعضی اوقات واحد پشتیبانی المنتور به اطلاعات این بخش نیاز دارند تا در صورت بروز اشکال در المنتور به شما کمک کنند. شما می توانید اطلاعات سیستم خود را از داشبورد وردپرس با رفتن به بخش المنتور> اطلاعات سیستم پیدا کنید. اطلاعات سیستم شامل اطلاعاتی درباره سرور و محیط وردپرس است. اطلاعات سیستم را در قسمت پایین می توانید کپی، پیست نمایید یا با کلیک روی دکمه دانلود اطلاعات سیستم این اطلاعات را دانلود نمایید.