تغییر اندازه فونت و رنگ و استایل ها در افزونه صفحه ساز المنتور
اکثر ابزارک های صفحه ساز المنتور امکان ویرایش رنگ متن و تنظیمات تایپوگرافی را دارند. این امکان طراحی در سربرگ استایل یا Style قرار دارد .
استایل
- رنگ متن – Text Color –: رنگ متن خود را انتخاب کنید
نکته: در تنظیمات ابزارک > استایل، روی آیکون ![]() برای دسترسی به تنظیمات تایپوگرافی کلیک نمایید.
برای دسترسی به تنظیمات تایپوگرافی کلیک نمایید.
تایپوگرافی
- خانواده فونت – Family : فونت متن خود را انتخاب کنید.
- سایز – Size : اندازه فونت خود را انتخاب کنید
- وزن فونت – Weight : وزن فونت خود را انتخاب کنید.
- تغییر شکل – Transform : ویژگی های تغییر شکل را برای فونت انتخاب کنید.
- استایل – Style : در بین گزینه های عادی، ایتالیک، مورب یک مورد را انتخاب کنید.
- دکوراسیون – Decoration : دکوراسیون متن خود را انتخاب کنید.
- ارتفاع خط – Line Height : از نوار لغزنده برای تنظیم ارتفاع خط خود استفاده کنید
- فاصله بین حروف – Letter Spacing : از نوار لغزنده برای تنظیم فاصله بین کلمات متن استفاده کنید
منوی پیکربندی تنظیمات و ظاهر
با کلیک روی آیکون همبرگری در قسمت بالا سمت راست صفحه ساز المنتور (در نسخه فارسی) منوی پیکربندی تنظمات و استایل باز می شود. در این قسمت می توانید رنگ و فونت های پیش فرض را تغییر بدهید و به پالت های رنگی دسترسی پیدا کنید. همچنین می توانید تنظیمات کلی را تغییر بدهید و به سایر قسمت های سایت بروید.

استایل – Style
- رنگ های پیش فرض – Default Colors : رنگ اولیه، رنگ دوم، رنگ متن و رنگ برجسته را در المنتور سفارشی سازی کنید.
- فونت های پیش فرض – Default Fonts : فونت های عنوان های اولیه و ثانویه، بدنه متن و متن برجسته را برای تغییر در حالت پیش فرض انتخاب کنید.
- انتخاب کننده رنگ – Color Picker : رنگ های که در ابزار انتخاب کننده رنگ ظاهر می شوند را انتخاب کنید.
تنظیمات – Settings
- تنظیمات کلی – Global Settings : تنظیمات فونت های پیش فرض کلی، عرض محتوا، فضای بین ابزارک ها، اندازه بخش کشیده و سلکتور عنوان برگه را تغییر بدهید.
- تنظیمات داشبورد – Dashboard Setting : این گزینه به تنظیمات المنتور لینک شده است
- درباره المنتور – About Elementor : یک لینک به Elementor.com
برو به – Go To
- جستجوگر – Finder : روی جستجوگر کلیک کنید تا به سرعت هرچیزی را که در المنتور می خواهید پیدا کنید.
- مشاهده برگه – View Page : صفحه حال حاضر را در مرورگر مشاهده کنید
- بازگشت به پیشخوان – Exit to Dashboard : به ویرایشگر برگه یا پست وردپرس بازگردید
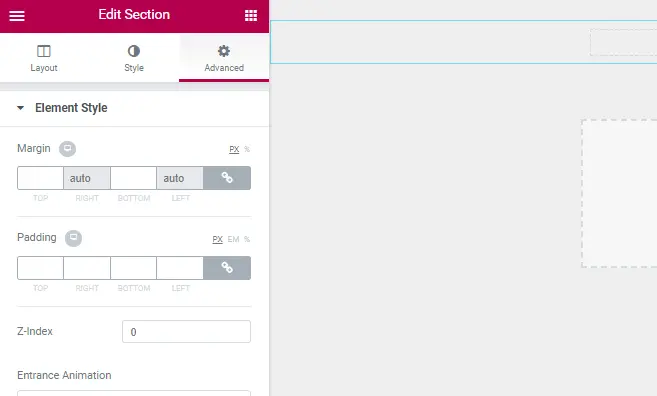
تب پیشرفته – Advanced و گزینه های بیشتر در المنتور
این تنظیماتی که ذکر می کنیم در سربرگ پیشرفته یک بخش، ستون یا ابزارک صفحه ساز المنتور است و همه تنظیمات برای هر عنصری در دسترس نخواهد بود.
پیشرفته
- فاصله – Margin : اندازه حاشیه های کناری را تنظیم کنید
- پدینگ – Padding : بخش پدینگ را تنظیم کنید
- Z-index- ترتیب عناصر را مشخص کنید.
- CSS ID- شناسه CSS: برای بخش خود یک شناسه CSS اضافه کنید
- کلاس های CSS : کلاس های CSS را برای بخش خود تنظیم کنید.
Motion Effects ( تنها در نسخه پریمیوم المنتور )
- Sticky: بخشی از صفحه خود را در بالا یا پایین به حالت شناور در آورید.
- Scrolling Effects: دکمه Scrolling Effects را فعال کنید تا بتوانید انیمیشن ها و تعامل های متنوعی با اسکرول کردن کاربر به اون نمایش بدهید.
- Entrance Animation – انیمیشین هنگام ورود : برای لحظه ورود کاربر به صفحه با کلیک کردن روی منوی کشویی می توانید برای هر عنصر یک انمیشین خاص در نظر بگیرید.
پس زمینه
گزینه زیر می تواند برای هر دو حالت عادی و شناور تنظیم شوند.
- نوع پس زمینه – Background Type : بین پس زمینه کلاسیک و گرادینت یک مورد را انتخاب کنید تا با استفاده از آن پس زمینه عنصر مورد نظرتان را تغییر بدهید.
حاشیه
گزینه های زیر می تواند برای هر دو حالت عادی و شناور تنظیم شوند.
- نوع کادر دور – Border Type: شکل کادر دور عنصر را با طرح های یکپارچه ، دوبل، نقطه ای، خط فاصله دار و شیار دار می توانید تغییر دهید.
- Border Radius : در صورتی که می خواهید حاشیه های کادر به حالت گرد باشد با این گزینه این کار را می توانید انجام دهید.
- سایه کادر – Box Shadow : سایه ای که پشت کادر ایجاد می شود با این گزینه تنظیم می شود.
واکنش گرا
- ستون های معکوس – Reverse Columns: برای معکوس کردن ستون ها در دستگاه های موبایل از این گزینه می توان استفاده کرد
- قابلیت مشاهده – Visibility : بخشی از صفحه خود را در موبایل یا تبلت نمایش داده یا مخفی کنید.
Attributes (تنها در نسخه پریمیوم)
ویژگی های دلخواه خود را با این امکان می توانید اضافه کنید.
Custom CSS: CSS های سفارشی خود را در این قسمت می توانید اضافه کنید.
تنظیمات برگه و نوشته در المنتور
با استفاده از تنظیمات برگه ، برخی از تنظیمات اساسی و مفید وردپرس را می توانید کنترل کنید.
روی آیکون چرخ دنده ![]() واقع در پایین سمت راست(نسخه فارسی صفحه ساز المنتور) کلیک نمایید.
واقع در پایین سمت راست(نسخه فارسی صفحه ساز المنتور) کلیک نمایید.
سربرگ های تنظیمات
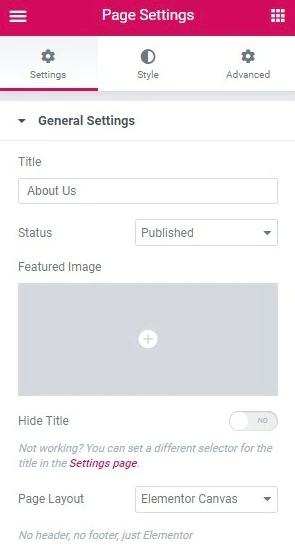
تنظیمات کلی
- تنظیمات کلی – Title: تعویض کردن عنوان صفحه
- وضعیت – Status: تغییر وضعیت صفحه به پیش نویس، برای بازبینی، خصوصی و منتشر شده
- تصویر شاخص – Featured image: می توانید یک تصویر شاخص اضافه کنید.
- مخفی سازی عنوان – Hide Title : برای مخفی کردن عنوان کلید را فعال کنید.
- طرح بندی صفحه – Page layout : بین طرح بندی های مختلف (پیش فرض، canvas، تمام عرض) یک مورد را انتخاب کنید.

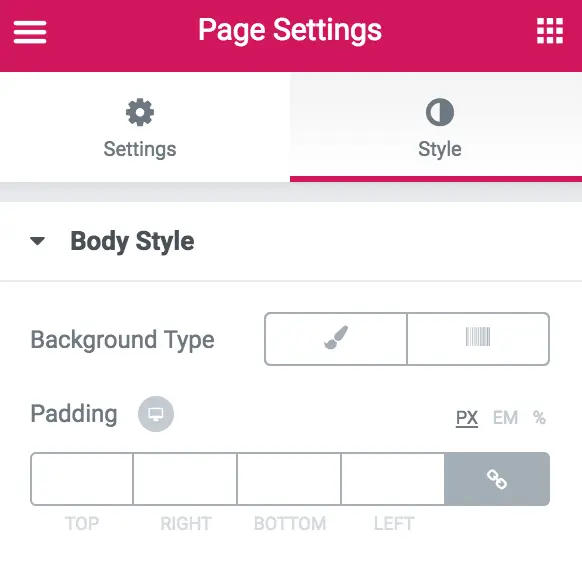
سربرگ استایل
- استایل بدنه – Body style : بین گزینه های رنگ، گرادنیت یا تصویر پس زمینه یک مورد را انتخاب کنید.
- پدینگ – Padding: اضافه کردن پدینگ به برگه

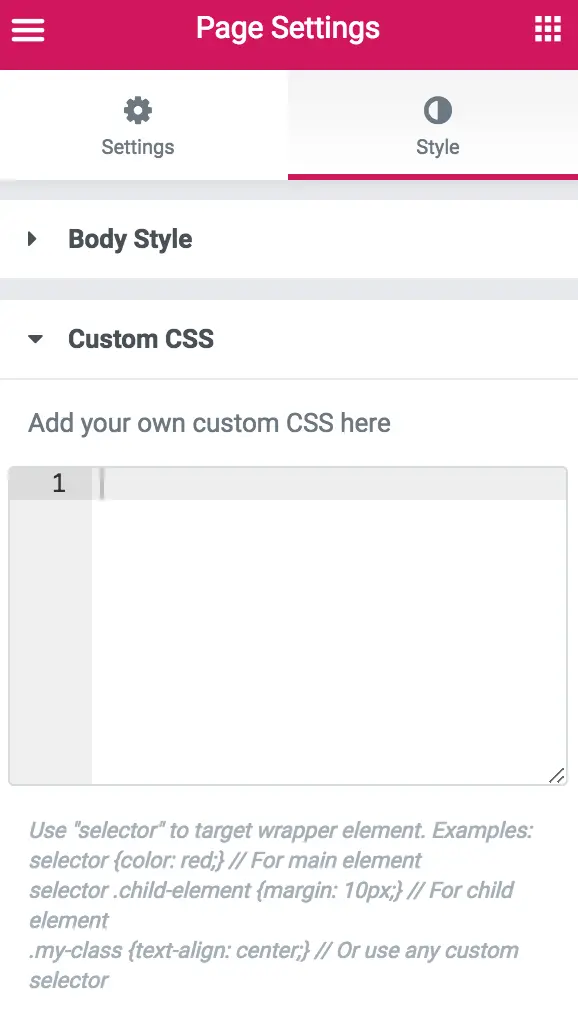
CSS سفارشی
- محل وارد کردن کدهای CSS سفارشی سندهای شما

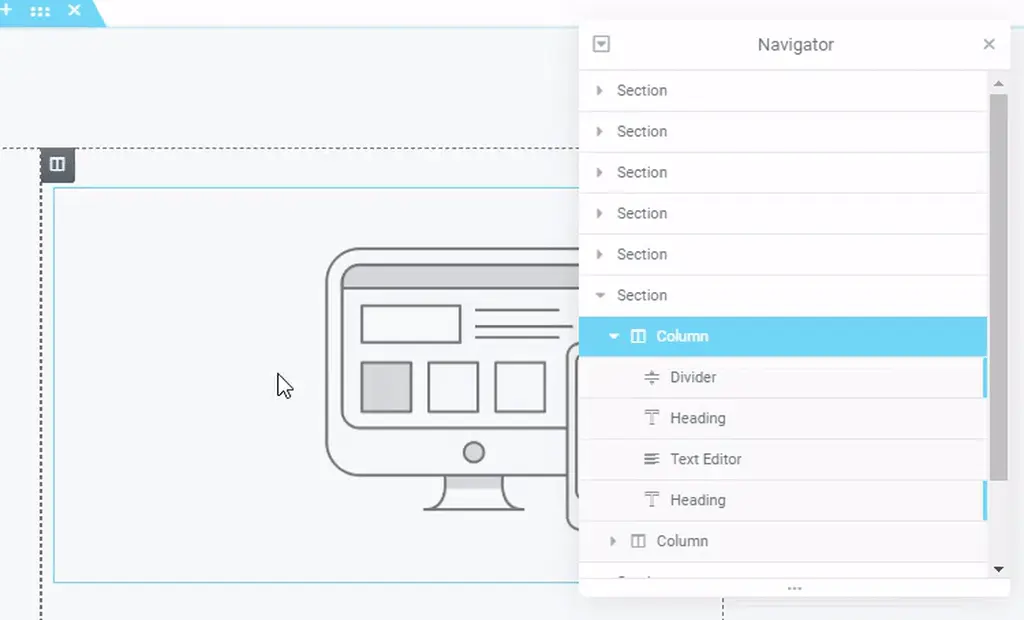
جابه جای بخش با استفاده از ناوبر در صفحه ساز المنتور
یکی از روش های سریع و آسان استفاده از بخش ناوبر یا Navigator است و اغلب این روش پیشنهاد می شود چون لازم نیست که موس را در صفحه بالا یا پایین بکشید. با سه روش زیر می توانید به ناوبر دسترسی پیدا کنید.
- کلیک کردن روی دکمه ناوبری
![]() در پنل پایین یا با استفاده از میانبر صفحه کلید Ctrl+I
در پنل پایین یا با استفاده از میانبر صفحه کلید Ctrl+I - همچنین می توانید روی هر عنصر راست کلیک کرده و گزینه ناوبر- Navigator را انتخاب نمایید.
- از باز شدن ناوبر، روی بخش مورد نظر کلیک کرده و دکمه ماوس را روی آن نگه دارید و آن را به سمت بالا یا پایین بکشید و آن را در قبل یا بعد از هر عنصر دیگر رها کنید.
جابه جای بخش با استفاده از سکشن هر بخش
- روی دسته بخش مورد نظر خودتون کلیک کرده و کلید ماوس را پایین نگه دارید.
- در حالی که همچنان دکمه ماوس را پایین نگه داشته اید بخش مورد نظر را به مکان جدید بکشید.
- زمانی که مشاهده کردید که خط آبی در مکان موردنظرتان قرار گرفته شده است، دکمه ماوس را رها کنید. با این کار قسمت مورد در مکان خط آبی قرار می گیرد.
لیست تغییرات صفحه و بازگردانی در افزونه صفحه ساز المنتور
صفحه ساز المنتور شامل یک تاریخچه ویرایش داخلی است و قابلیت آندو- Undo و ریدو- Redo را در خود دارد.با استفاده از این ویژگی المنتور برای هر فعالیتی در زمان صرفه جویی می کند.
با کلیک روی آیکون ![]() در آخر پنل به تاریخچه دسترسی پیدا می کنید که شامل اقدامات و بازگردانی ها است.
در آخر پنل به تاریخچه دسترسی پیدا می کنید که شامل اقدامات و بازگردانی ها است.

تب ACTIONS یا عملیات
هر اقدامی که شما در صفحه ساز المنتور انجام می دهید در تب عملیات – ACTIONS ثبت می شود.
تب عملیات به شما این امکان را می دهد که کارها و تغییراتی که اخیراً در صفحه صورت گرفته است را مرورکنید و تک تک رخدادها را به ترتیب مشاهده کنید.
هر مورد در لیست بازنگری ها شامل نام عنصر و نوع تغییر است، چه یک مورد را اضافه کرده باشید چه یک ویرایش، همه آن ها ثبت شده است. با کلیک کردن روی هرکدام از آن ها اقدام صورت گرفته به حالت قبل در می آید.
پایین ترین مورد مربوط به زمان شروع ویرایش است در صورتی که می خواهید به عقب تر برگردید به تب Revisions Tab یا بازنگری ها مراجعه کنید.
تب Revisions یا بازنگری ها
هر بار که صفحه را به روز رسانی می کنید یک نسخه از آن ذخیره می شود که آن ها را در تب بازنگری ها می توانید مشاهده کنید و می توانید به هرکدام از این نسخه ها که خواستید بازگردید.
روی هر بازنگری زمان، تاریخ و ایجاد کننده نسخه ذکر شده است که برای بازگشت به آن نسخه تنها کافی است روی آن کلیک کنید.
میانبری صفحه کلید آندو/ریدو
همچنین می توانید با استفاده از میانبرهای CTRL-Z (ویندوز) یا CMD-Z(مک) به حالت قبل بازگردید و با CTRL-SHIFT-Z یا CMD-SHIFT-Z به آخرین عملکرد صورت گرفته می رسید.
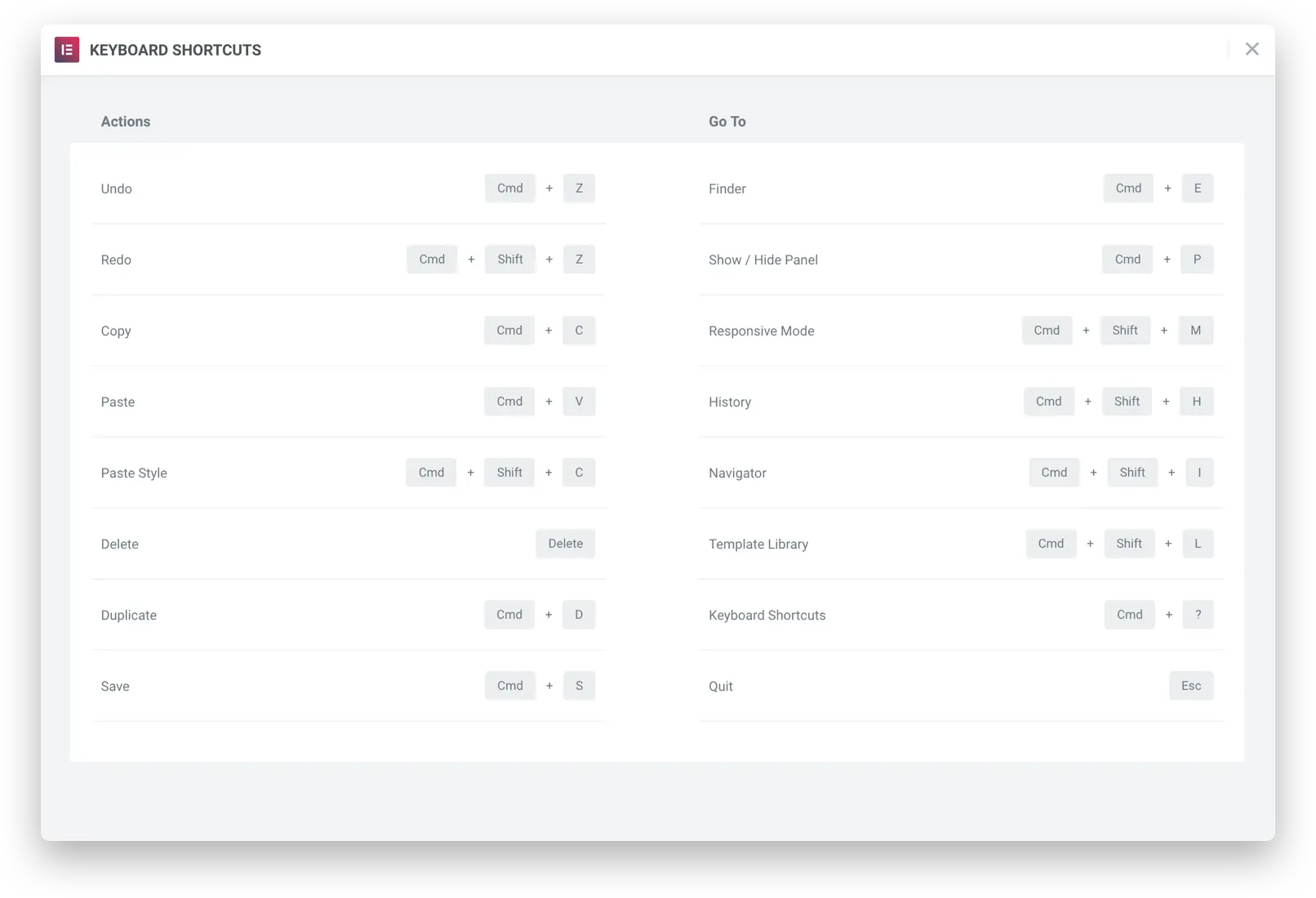
کلید های دسترسی سریع در افزونه صفحه ساز المنتور
کلید های دسترسی سریع میانبرهای هستند که می توانید برای عملیات های متداول از آن ها استفاده کنید. این کار باعث صرفه جویی در زمان می شود زیرا لازم نیست روی هر چیزی کلیک نمایید.
شما می توانید به سادگی با استفاده از کلید های CTRL یا Cmd روی صفحه کلید خود به میانبرها دسترسی پیدا کنید.
 در جدول زیر لیستی از این میانبرها را مشاهده می کنید.
در جدول زیر لیستی از این میانبرها را مشاهده می کنید.
| عقب – Undo | Ctrl / Cmd + Z | هر تغییری که در صفحه رخ داده را به عقب بازگردانید. |
| جلو – Redo | Ctrl / Cmd + Shift + Z | هر تغییری که در صفحه رخ داده را به جلو بیندازید. |
| کپی – Copy | Ctrl / Cmd + C | یک بخش، ستون یا ابزارک را کپی کنید |
| پیست – Paste | Ctrl / Cmd + V | پست کردن هر بخش، ستون یا ابزارک |
| پست استایل- paste style | Ctrl / Cmd + Shift + V | پست کردن استایل هر بخش، ستون یا ابزارک |
| حذف – Delete | Delete | هر بخش، ستون یا ابزارک ویرایش شده را حذف کنید |
| دوبل کردن – Duplicate | Ctrl / Cmd + D | دو بل کردن هر بخش، ستون یا ابزارک ویرایش شده |
| ذخیره – Save | Ctrl / Cmd + S | صفحه خود را در تاریخچه ویرایش ها ذخیره نمایید. |
| پیش نمایش/کنار زدن پنل | Ctrl / Cmd + P | سویچ کردن بین پنل و پیش نمایش |
| نمایش حالت ریسپانسیو | Ctrl / Cmd + Shift + M | جابه جایی بین نمایش های دسکتاپ، موبایل و تبلت |
| تاریخچه | Ctrl / Cmd + Shift + H | رفتن به پنل تاریخچه ها |
| ناوبری | Ctrl / Cmd + I | رفتن به پنل ناوبر |
| کتابخانه قالب | Ctrl / Cmd + Shift + L | کتابخانه قالب های ما را باز می کند |
| میانبرهای صفحه کلید | Ctrl / Cmd + ? | پنجره راهنما میانبرهای صفحه کلید را باز می کند |
| خروج | Esc | صفحه تنظیمات را باز می کند |
چرا فاصله چپ و راست عناصر در المنتور قابل ویرایش نیست؟
هنگامی که شما یک بخش را ویرایش می کنید، مشاهده می کنید که در سربرگ پیشرفته – Advanced حاشیه های چپ و راست قابل ویرایش نیستند و به صورت خودکار تنظیم می شوند.
آن هم به این خاطر است که در صفحه ساز المنتور یک بخش همیشه به صورت یک ردیف کامل است. در صورتی که می خواهید عرض محتوای داخل هر بخش را تغییر دهید بروید به تنظیمات بخش> طرح بندی – Layout با کشیدن دکمه نوار عرض محتوا آن را تغییر بدهید.

مدیریت دسترسی کاربران در المنتور
با استفاده از این امکان می توانید دسترسی نقش های کاربران وب سایت خود را برای ویرایش با صفحه ساز المنتور مدیریت و محدود کنید
- در زیر منوی تنظیمات – Settings > مدیریت نقش ها – Role Manager
- با کلیک کردن روی هر نقش کاربری، می توانید دسترسی های آن را به ویرایشگر محدود کنید.
- برای کاربران افزونه صفحه ساز المنتور پرو یک ویژگی اضافی دسترسی وجود دارد که فقط می توان محتوا را ویرایش کرد. بنابراین کاربر می تواند محتوا را ویرایش کند، بدون اینکه بتواند طرح صفحه یا پست را تغییر بدهد.

حذف یک ابزارک در المنتور
دو روش آسان برای پاک کردن یک ابزارک از یک ستون صفحه ساز المنتور وجود دارد. در این مثال ابتدا ابزارک را با استفاده از ناوبری حذف می کنیم سپس برای بازیابی ابزارک حذف شده از تاریخچه استفاده می کنیم. در روش دیگر هم ابزارک را از دسته ویرایش حذف می کنیم.
حذف یک ابزارک از ناوبر
- برای باز کردن ناوبر روی آیکون
![]() در پنل کناری کلیک نمایید.
در پنل کناری کلیک نمایید. - ابزارک موردنظر را پیدا کرده و آن را انتخاب کنید.
- روی ابزارک راست کلیک کرده و از بین گزینه های نمایشی حذف – Delete را انتخاب نمایید.
حذف یک ابزارک از دسته ابزارک ها
- بر روی دسته ویرایش ابزارک
![]() مورد نظر کلیک نمایید
مورد نظر کلیک نمایید - حذف را از بین گزینه های نمایشی انتخاب نمایید.
استفاده از جستجوگر صفحات یا Finder در صفحه ساز المنتور
جستجوگر صفحه ساز المنتور یک نوار جستجو است که با کلیک کردن روی دکمه های CTRL+E(ویندوز) یا CMD+E (مک) در صفحه ای که قرار دارید ظاهر می شود. با استفاده از جستجوگر المنتور می توانید به قسمت های مختلف المنتور دسترسی سریع پیدا کنید.
برای رفتن به یک صفحه یا قالب متفاوت
- دکمه های CTRL+E(ویندوز) یا CMD+E (مک) را فشار دهید یا روی آیکون همبرگری
![]() برای رفتن به بخش تنظیمات و استایل کلیک کرده و گزینه جستجوگر – Finder کلیک نمایید.
برای رفتن به بخش تنظیمات و استایل کلیک کرده و گزینه جستجوگر – Finder کلیک نمایید. - در کادر باز شده نام صفحه، پست یا قالبی که می خواهید ویرایش کنید را وارد نمایید. جستجوگر به شما کمک می کند سریعاً مکان مورد را پیدا کرده و به آن منتقل شوید.
برای ایجاد کردن یک صفحه، پست، قالب، محصول و … جدید
- دکمه های CTRL+E(ویندوز) یا CMD+E (مک) را فشار دهید.
- به جای جستجوی مواردی که از قبل وجود دارد. با اضافه کردن کلمه جدید – New دکمه های ایجاد سریع نوشته، برگه، قالب، پاپ آپ و پوسته جدید ظاهر می شود که با کلیک کردن روی هرکدام از آن یک مورد تازه را ایجاد کنید.
به سایر قسمت های دیگر سایت خود بروید:
از جستجوگر می توانید برای دسترسی سریع به قالب های المنتور، مدیریت نقش ها، تنظیمات عمومی، تنظیمات پیشرفته، ابزارها و یا هر قسمت دیگر استفاده کنید. حتی تنظیمات اگر در مدیریت وردپرس سایت شما هم باشید به آنجا منتقل می شوید.
نشانگر های ناوبر
نشانگرهای ناوبر آیکون های کوچکی هستند که وضعیت یک عنصر را در ناوبر نشان می دهد. نشانگرهای زیر در حال حاضر وجود دارد.
نشانگر چشم
نشانگر چشم در قسمت ناوبر صفحه ساز المنتور نمایان بودن یا مخفی بودن نمایش عنصر را تغییر می دهد. با کلیک کردن روی آیکون چشم بین حالت های نمایش و مخفی کردن عنصر جابه جا می شوید.

دکمه کمک در صفحه ساز المنتور
در پنل کناری المنتور در پایین هر ابزارک یک دکمه کمک – Help وجود دارد که با کلیک کردن روی آن یک جدید در مرورگر باز می شود و مستندات ارائه شده شرکت سازنده صفحه ساز المنتور برای آن ابزار نمایش داده می شود.به عنوان مثال با کلیک کردن روی دکمه کمک – Help در صفحه ویرایش ابزارک عنوان، یک صفحه جدید باز می شود و مستندات ارائه شده برای ابزارک عنوان را نمایش خواهد داد.
