چطور با استفاده از المنتور یک برگه تمام صفحه ایجاد کنیم
در اولین مرحله آموزش بخش چیدمان المنتور نحوه ایجاد کردن یک صفحه تمام صفحه در وردپرس با استفاده از افزونه المنتور را آموزش می دهیم.
یک صفحه تمام عرض به این معنی است که محتوا از راست تا چپ صفحه را شامل شود و 100% عرض صفحه را بگیرد.
در المنتور روش های مختلفی برای انجام اینکار وجود دارد که ما در اینجا سه مورد از آن ها را شرح خواهیم داد.
- استفاده از یک قالب برگه تمام صفحه
- استفاده از قالب برگه Canvas
- بخش ها را بکشید.
استفاده کردن از قالب تمام عرض المنتور
حالت صفحه تمام عرض در المنتور به شما اجازه می دهد که عرض صفحه پیش فرض در نظر گرفته شده برای چیدمان المنتور نادیده گرفته شود و برای هر موضوعی از یک طرح با عرض کامل استفاده کنید
- -یک برگه جدید ایجاد کنید
- در سمت چپ صفحه یک کادر تنظیمات با عنوان ویژگی های برگه – page Attributes را مشاهده می کنید که می توانید آن را روی حالت تمام عرض قرار بدید.
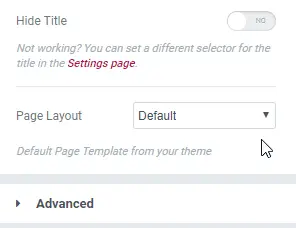
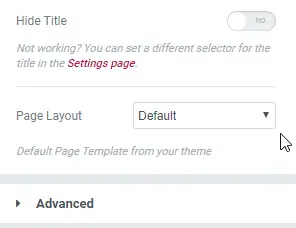
- اگر در حال ویرایش یک صفحه با المنتور هستید روی آیکون تنظیمات در قسمت پایین سمت راست پنل المنتور کلیک کنید و به بخش طرح بندی صفحه بروید و با کلیک کردن روی لیست کشویی آن را روی حالت تمام عرض – Full Width قرار بدید.

استفاده کردن ازطرح صفحه Canvas
استفاده کردن از طرح صفحه Canvas در المنتور سبب می شود که در چیدمان المنتور هدر، فوتر و سایدبار صفحه نمایش داده نشود.
این ویژگی برای ایجاد صفحات خاصی از وب سایت شما مانند صفحات فرود، صفحات به زودی، صفحه در حال تعمیر و … مناسب خواهد بود.
1-یک صفحه جدید اضافه کنید و آن را با المنتور ویرایش کنید.
2- بر روی آیکون تنظیمات![]() در سمت چپ کلیک کنید و در قسمت صفحه بندی روی گزینه Canvs المنتور کلیک نمایید.
در سمت چپ کلیک کنید و در قسمت صفحه بندی روی گزینه Canvs المنتور کلیک نمایید.

افکت شناور در اسکرول کردن (المنتور پرو)
افکت شناور در هنگام اسکرول کردن در المنتور پرو به شما این امکان را می دهد یک ابزارک را به صورت شناور در صفحه درآورید به طوری که با اسکرول کردن در صفحه آن ابزارک در قسمت بالا یا پایین به صورت چسبیده باقی بماند البته قابل ذکر است که این ویژگی در چیدمان المنتور تنها در نسخه پریمیوم المنتور موجود است.
افکت اسکرول کردن
- با کلیک روی دسته آن بخش یا ویجت را ویرایش کنید.
![]()
- در پنل روی سربرگ پیشرفته – Advanced کلیک نمایید.
- بخش موشن افکت – Motion Effects را باز کنید.
- شناور – Sticky : تعین می کند که در هنگام اسکرول کردن بخش شما در قسمت پایین یا بالا شناور باقی بماند.
- شناور روی – Sticky On : انتخاب کنید که بخش شناور شما در دسکتاپ، موبایل یا تبلت شناور باشد.
- افست – Offset : فاصله بخش شناور را از قسمت بالا یا پایین با کم و زیاد کردن پیکسل آن تغییر بدهید.
- افکت افست – Effects Offset : تعداد پیکسل های که کاربر باید قبل از شروع اثر شناور طی نماید.
توجه: افست افکت ها تنها در صورت اضافه شدن CSS به عناصر شناور در چیدمان المنتور تاثیر می گذارد. به طور مثال در پایین برخی از این قوانین CSS را که می توان اعمال کرد توسط المنتور ارائه شده است.
selector.elementor-sticky--effects {background-color: rgba(133,130,255,0.5)!important;}
selector {transition: background-color 4s ease !important;}
selector.elementor-sticky--effects >.elementor-container {min-height: 80px;}
selector > .elementor-container {transition: min-height 1s ease !important;}
نحوه قرار دادن ابزارک ها در کنار هم در یک ستون
در این شیوه چیدمان المنتور می توان ابزارک های موجود در صفحه را به صورت افقی در یک ستون قرار داد و هر ابزارک حداقل عرض خود را اشغال کند.
بر روی بخش ویرایش ابزارک > پیشرفته – Advanced> موقعیت سفارشی – Custom Positioning کلیک نمایید
- عرض – Width: برای هر ابزارکی عرض را روی گزینه در متن (auto) – Inline (auto) قرار بدید
- موقعیت – Position: موقعیت را هم رو حالت پیش فرض قرار بدهید.
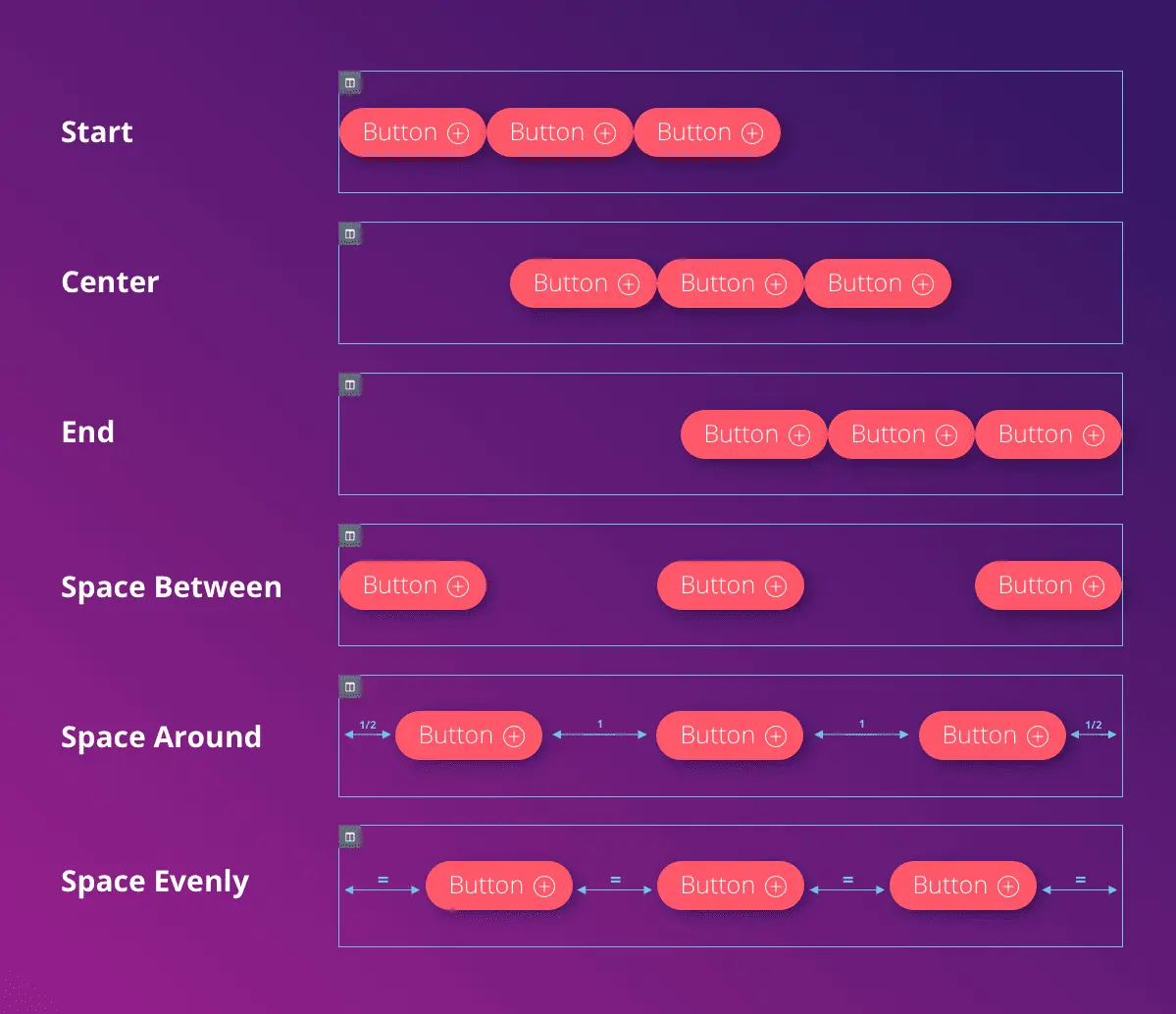
- با رفتن به قسمت ویرایش ستون > طرح بندی > تراز بندی افقی را به دلخواه می توانید تغییر بدهید و آن را روی یکی از حالت های آغاز – Start، وسط – Center، پایان – End، فاصله بینابینی – Space between، فضای اطراف – Space Around و فضای یکنواخت – Space Evenly قرار داد

توجه : برای تنظیم چندین ابزارک به صورت درون خطی، لازم است که هر ابزارک به صورت جداگانه به صورت درون خطی در چیدمان المنتور تعریف شود.
