آیا به دنبال غیرفعال کردن فونت های گوگل در وردپرس هستید؟
بارگذاری بیش از حد فونت های شخص ثالث می تواند سرعت وب سایت شما را کاهش دهد. اگر فقط از چند فونت سیستمی استفاده کنید، بازدیدکنندگان با اتصال اینترنت کند تجربه کاربری بهتری خواهند داشت. بعلاوه، استفاده از فونت های گوگل به طور بالقوه می تواند سایت شما را با GDPR ناسازگار کند، و هیچ کس این را نمی خواهد.
در این مقاله به شما نشان خواهیم داد که چگونه فونت های گوگل را در وب سایت وردپرس خود غیرفعال کنید.

چرا فونت های گوگل را در وب سایت وردپرس خود غیرفعال کنید؟
تایپوگرافی که برای وب سایت وردپرسی خود انتخاب می کنید نقش مهمی در طراحی و هویت برند آن دارد. به همین دلیل است که بسیاری از صاحبان وب سایت ها تایپوگرافی خود را با استفاده از فونت های گوگل سفارشی می کنند.
با این حال، بارگذاری بیش از حد فونت ها تأثیر منفی بر عملکرد وردپرس خواهد داشت . به همین دلیل است که توصیه می کنیم فقط دو فونت را انتخاب کنید و از آنها در وب سایت خود استفاده کنید.
از طرف دیگر، میتوانید فونتهای Google را به طور کامل غیرفعال کنید و به سادگی از فونتهای سیستمی که با رایانه کاربر ارائه میشوند استفاده کنید. آنها عالی به نظر می رسند و بسیار سریعتر بارگیری می شوند، به خصوص برای کاربرانی که اتصال آهسته دارند.
غیرفعال کردن فونتهای Google ممکن است تصمیم درستی برای همه وبسایتها یا وبلاگهای تجاری نباشد . با این حال، اگر بازدیدکنندگانی از مناطقی با کیفیت اینترنت ضعیف دارید، این یکی از راههایی است که میتوانید تجربه کاربری بهتری ارائه دهید.
همچنین، مشکلات حریم خصوصی در فونت های گوگل وجود دارد که ممکن است باعث شود وب سایت شما با قوانینی مانند GDPR مطابقت نداشته باشد. غیرفعال کردن فونت های گوگل خطر اینکه سایت شما در نقض قوانین بین المللی حریم خصوصی قرار بگیرد را کاهش می دهد.
با این گفته، بیایید نگاهی به نحوه غیرفعال کردن فونت های گوگل در وردپرس بیاندازیم.
غیرفعال کردن فونت های گوگل در وردپرس با یک افزونه
اولین کاری که باید انجام دهید این است که افزونه Disable and Remove Google Fonts را نصب و فعال کنید.
پس از فعالسازی، افزونه بهطور خودکار تمام فونتهای Google مورد استفاده توسط تم و افزونههای شما را غیرفعال میکند. نیازی به پیکربندی ندارد.
اکنون وردپرس به طور خودکار از یک فونت پیشفرض به جای هر فونت گوگل استفاده میکند. شما باید وب سایت خود را به دقت بررسی کنید تا مطمئن شوید که از فونت هایی که اکنون استفاده می شود راضی هستید.
غیرفعال کردن فونت های گوگل در OptinMonster
OptinMonster بهترین پلاگین نسل اول برای وردپرس است و بیش از 1.2 میلیون وب سایت از این نرم افزار برای افزایش لیست ایمیل خود ، افزایش فروش و دریافت سرنخ بیشتر استفاده می کنند.
با این حال، OptinMonster به طور پیش فرض از فونت های گوگل استفاده می کند. خوشبختانه، غیرفعال کردن آنها آسان است.
غیرفعال کردن فونت های گوگل در کمپین های فردی OptinMonster
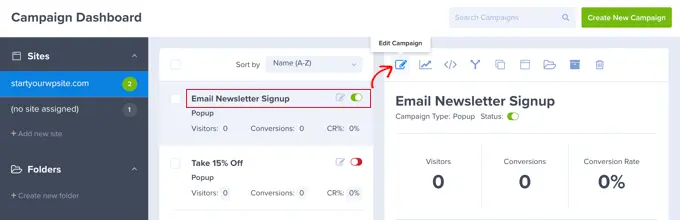
ابتدا باید به وب سایت OptinMonster مراجعه کرده و وارد داشبورد کمپین خود شوید. پس از آن، باید روی یک کمپین کلیک کنید و سپس روی دکمه ویرایش کمپین کلیک کنید.

با این کار OptinMonster Campaign Builder باز می شود.
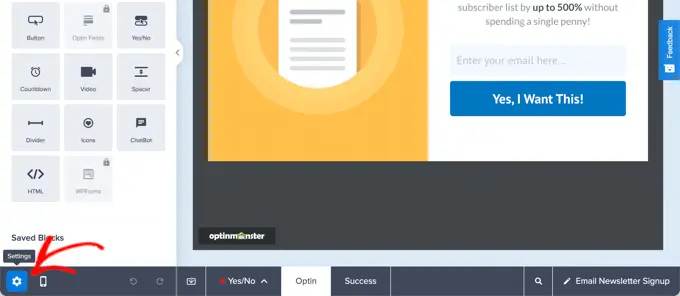
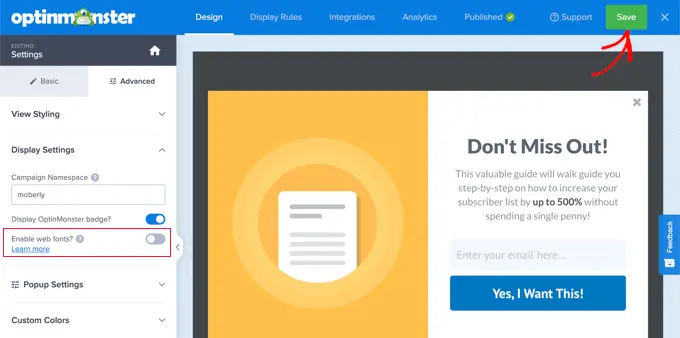
در مرحله بعد، باید روی نماد تنظیمات در گوشه سمت چپ پایین نوار فوتر کلیک کنید.

در پانل نوار کناری، باید تب Advanced را انتخاب کنید.
اکنون میتوانید به بخش «تنظیمات نمایش» بروید و «فنتهای وب را فعال کنید؟» را تغییر دهید. به موقعیت خاموش

پس از کلیک بر روی دکمه “ذخیره” در بالای صفحه، فونت های شخص ثالث برای آن کمپین غیرفعال خواهند شد.
شما باید این مراحل را برای کمپین دیگری که می خواهید فونت های گوگل را از آن حذف کنید، تکرار کنید.
غیرفعال کردن فونت های گوگل برای همه کمپین های OptinMonster
اگر با اضافه کردن کدهای جاوا اسکریپت به سایت خود راحت هستید، می توانید فونت های گوگل را در همه کمپین های OptinMonster به طور همزمان غیرفعال کنید.
برای غیرفعال کردن فونت های گوگل در هر کمپین، باید این قطعه را در هدر یا پاورقی وب سایت خود اضافه کنید:
|
1
2
3
4
5
|
<script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts.googleFonts = false;});</script> |
اگر میخواهید تمام فونتهای وب، از جمله فونتهای Google و FontAwesome را غیرفعال کنید، باید این قطعه کد را اضافه کنید:
|
1
2
3
4
5
|
<script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts = false;});</script> |
ساده ترین راه برای افزودن آن قطعه کد با WPCode ، قدرتمندترین افزونه قطعه کد موجود برای وردپرس است. این به شما امکان می دهد به راحتی کدهای سفارشی را به هر قسمت از سایت خود اضافه کنید و از همه بهتر این است که رایگان است.
ابتدا باید افزونه رایگان WPCode را نصب و فعال کنید .
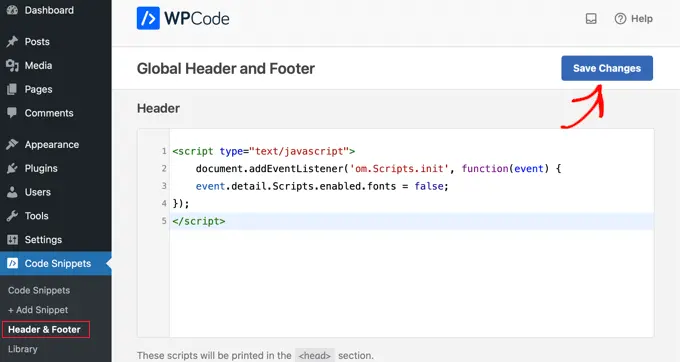
پس از فعالسازی، باید به قسمت Code Snippets » Headers & Footer بروید .
به سادگی قطعه کد را در قسمت Header قرار دهید و سپس روی دکمه “ذخیره تغییرات” کلیک کنید.