آیا می خواهید مکان یاب فروشگاه Google Maps را به وب سایت وردپرس خود اضافه کنید؟
مکان یاب فروشگاه نقشه ای است که به محل کسب و کار شما اشاره می کند. اگر یک کسب و کار محلی دارید، به کاربران شما کمک می کند تا شما را روی نقشه پیدا کنند، مسیرهای رانندگی را دریافت کنند و موقعیت مکانی شما را به اشتراک بگذارند.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی یک مکان یاب فروشگاه Google Maps را در وردپرس اضافه کنید.

چرا Google Maps Store Locator را در وردپرس اضافه کنید؟
بسیاری از کاربران وردپرس وبسایتهای تجاری کوچکی را راهاندازی میکنند که به شهر یا منطقه خاصی خدمات میدهند. این شامل مشاغلی مانند رستوران ها، نمایندگان املاک، لوله کش ها، ارائه دهندگان خدمات تعمیر و نگهداری، فروشگاه های کوچک، سالن ها و غیره می شود.
افزودن مکان یاب فروشگاه Google Maps به سایت شما به کاربران شما کمک می کند تا شما را پیدا کنند. آنها می توانند مسیرهای رانندگی به فروشگاه شما را دریافت کنند و مکان را با دوستان خود به اشتراک بگذارند.
همچنین می تواند به بهبود دیده شدن سایت شما در موتورهای جستجو و جذب بازدیدکنندگان وب سایت بیشتر کمک کند.
بیایید نگاهی به نحوه افزودن مکان یاب فروشگاه Google Maps در سایت وردپرس خود بیاندازیم . ما هر دو روش رایگان و پولی را با مزایا و معایب آنها به شما نشان می دهیم، سپس می توانید بهترین روش را انتخاب کنید که با نیازهای شما مطابقت دارد.
- روش 1: اضافه کردن یک فروشگاه یاب ساده به وردپرس (رایگان)
- روش 2: اضافه کردن مکان یاب فروشگاه با SEO محلی (توصیه می شود)
- روش 3: نمایش چندین مکان فروشگاه روی یک نقشه
روش 1: اضافه کردن یک فروشگاه یاب ساده به وردپرس (رایگان)
این روش رایگان و آسان است زیرا نیازی به تلاش اضافی برای ایجاد یک کلید Google Maps API ندارد. برای کاربرانی که می خواهند یک نقشه ساده از مکان فروشگاه خود اضافه کنند، توصیه می شود.
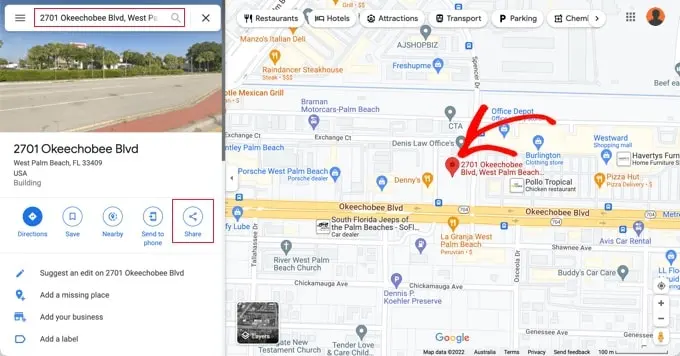
ابتدا باید از وب سایت Google Maps در رایانه خود بازدید کنید. سپس آدرس فروشگاه خود را در قسمت جستجو وارد کنید و نقشه گوگل آن را با یک نشانگر پین شده روی نقشه نشان می دهد.

مطمئن شوید که نشانگر در محل صحیح قرار گرفته است. میتوانید با کلیک کردن روی دکمههای بزرگنمایی در گوشه پایین سمت راست، سطح بزرگنمایی را انتخاب کنید.
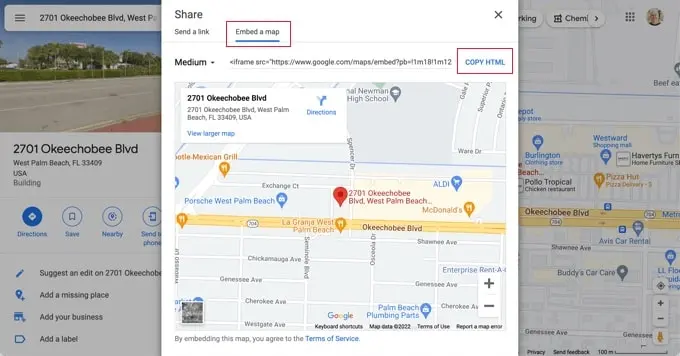
هنگامی که از ظاهر نقشه راضی شدید، باید روی دکمه اشتراک گذاری از ستون سمت چپ کلیک کنید. با این کار یک پنجره بازشو ظاهر می شود که در آن باید به برگه «جاسازی نقشه» بروید.

اکنون مکان جستجو شده خود را با کد HTML روی نقشه خواهید دید. برای دریافت کد جاسازی، باید روی پیوند “کپی HTML” کلیک کنید.
اکنون به قسمت مدیریت وب سایت وردپرس خود بروید و پست یا صفحه ای را که می خواهید نقشه مکان یاب فروشگاه را در آن نمایش دهید ویرایش کنید.
به طور معمول، کاربران نقشه مکان یاب فروشگاه را با شماره تلفن کسب و کار و ساعات کاری خود در صفحه فرم تماس خود اضافه می کنند.
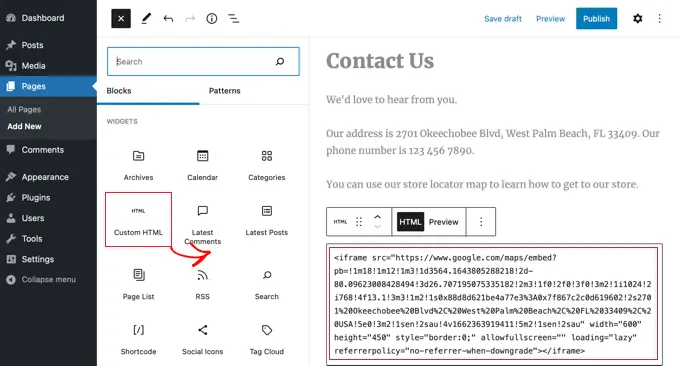
در صفحه ویرایش پست، باید یک بلوک «HTML سفارشی» اضافه کنید.

باید کدی را که از Google Maps کپی کردهاید در قسمت متن بلوک «HTML سفارشی» جایگذاری کنید.
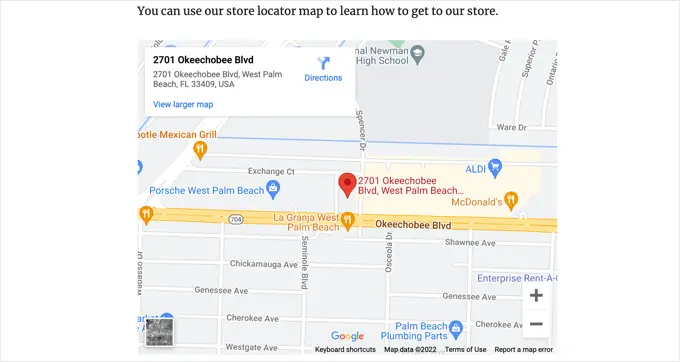
اکنون میتوانید پیشنمایش صفحه را مشاهده کنید تا Google Maps را در صفحه خود جاسازی کنید. مکان فروشگاه شما را با پیوندهایی برای دریافت مسیرها یا ذخیره مکان روی نقشه نشان می دهد.

این روش برای جاسازی سریع نقشه های گوگل کار می کند، اما حداکثر مزایای سئو را به شما نمی دهد. به عبارت دیگر، به شما کمکی نمی کند که رتبه بالاتری داشته باشید و ترافیک بیشتری را از موتورهای جستجو یا جستجوهای نقشه گوگل دریافت کنید.
اگر یک تجارت کوچک ، رستوران یا فروشگاه آنلاین در یک یا چند مکان فیزیکی هستید، توصیه می کنیم از راه حل بعدی برای بهبود رتبه بندی سئوی محلی خود استفاده کنید.
روش 2: اضافه کردن مکان یاب فروشگاه با SEO محلی (توصیه می شود)
تقریباً 46 درصد از تمام جستجوهای گوگل دارای هدف محلی هستند. All in One SEO (AIOSEO) بهترین افزونه سئو وردپرس در بازار است و به شما کمک می کند ترافیک رایگان بیشتری را از موتورهای جستجو به وب سایت خود بیاورید.
با AIOSEO میتوانید مکانهای فروشگاه، جزئیات تماس و ساعات کاری خود را با استفاده از نشانهگذاری طرحواره وارد کنید تا اطلاعات در صفحات نتایج موتور جستجو نمایش داده شود.
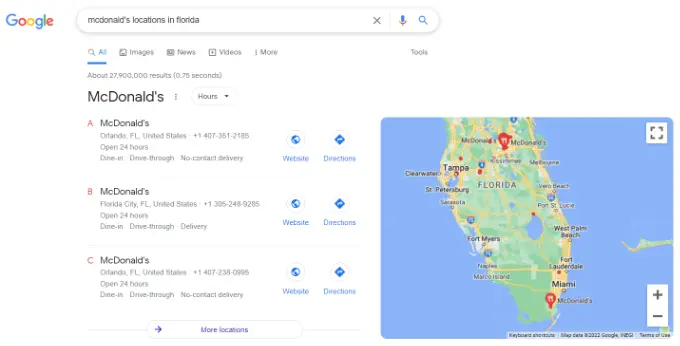
به عنوان مثال، وقتی در گوگل برای «مکانهای مکدونالد در فلوریدا» جستجو میکنید، یک قطعه برجسته با مقصدهای مختلف و نقشهای با مکانهای پینشده به شما نشان داده میشود.

این به بهبود رتبه سئوی وب سایت شما و افزایش نرخ کلیک شما در جستجو کمک می کند.
ابتدا باید افزونه AIOSEO for WordPress را نصب و فعال کنید. پس از فعال سازی، افزونه یک جادوگر راه اندازی را اجرا می کند.

پس از تکمیل فرآیند راه اندازی، باید به بخش All in One SEO » SEO محلی در داشبورد وردپرس خود بروید.
برای شروع پیکربندی تنظیمات محلی، میتوانید روی دکمه «فعال کردن سئوی محلی» کلیک کنید.
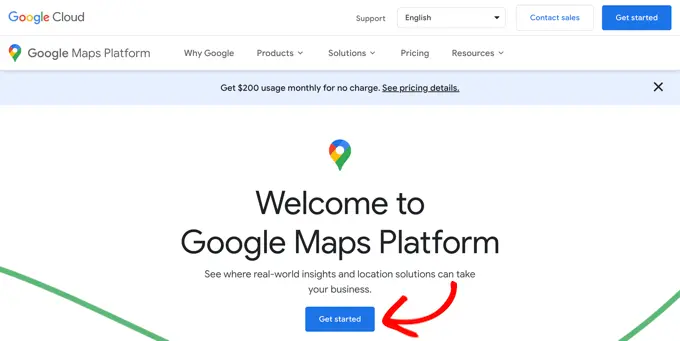
می توانید با رفتن به پلتفرم نقشه های گوگل و ورود به حساب کاربری گوگل خود، یک کلید API برای نقشه های گوگل دریافت کنید.
پس از آن، باید روی دکمه “شروع به کار” کلیک کنید.

منابع Google Cloud بر اساس پروژه سازماندهی می شوند. اگر قبلاً پروژه ای ندارید، به طور خودکار برای شما ایجاد می شود.
توجه داشته باشید که برای استفاده از Google Maps API باید صورتحساب پروژه را فعال کنید. با این حال، بعید است که شما هرگز چیزی بپردازید.
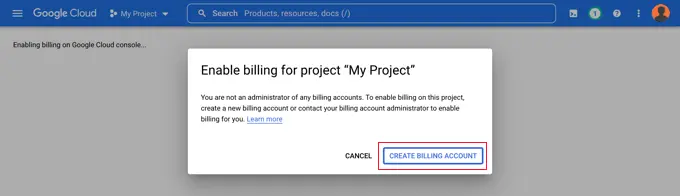
درخواستهای جاسازی نقشه با استفاده نامحدود همانطور که در اسناد Google توضیح داده شده رایگان است، باید روی دکمه «ایجاد حساب صورتحساب» کلیک کنید.

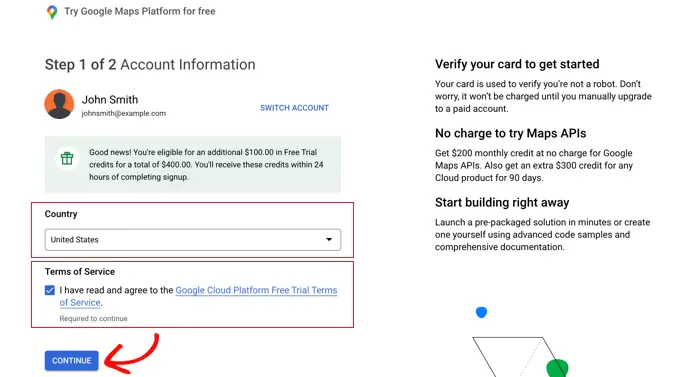
اکنون صفحه اطلاعات حساب را مشاهده خواهید کرد. شما باید کشور خود را از منوی کشویی انتخاب کنید و با شرایط خدمات موافقت کنید.
وقتی آماده شدید، روی دکمه «ادامه» کلیک کنید.

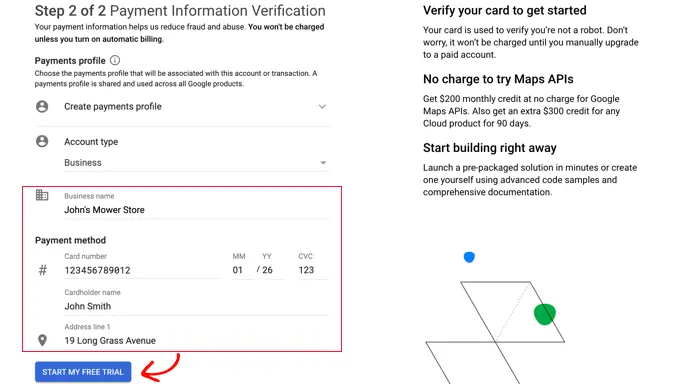
اکنون باید یک نمایه پرداخت موجود را انتخاب کنید یا یک نمایه جدید ایجاد کنید.
نمایه یا برای یک فرد یا یک کسب و کار خواهد بود و شامل نام فرد یا کسب و کار، روش پرداخت، و آدرس خواهد بود.

هنگامی که آن اطلاعات را وارد کردید، باید روی دکمه «شروع آزمایشی رایگان من» کلیک کنید.
نگران عبارت “آزمایش رایگان” نباشید. درخواستهای جاسازی نقشه حتی پس از پایان دوره آزمایشی رایگان رایگان میمانند و تا زمانی که به صورت دستی به یک حساب پولی ارتقا ندهید، هیچوقت هزینهای از کارت اعتباری شما کسر نمیشود.
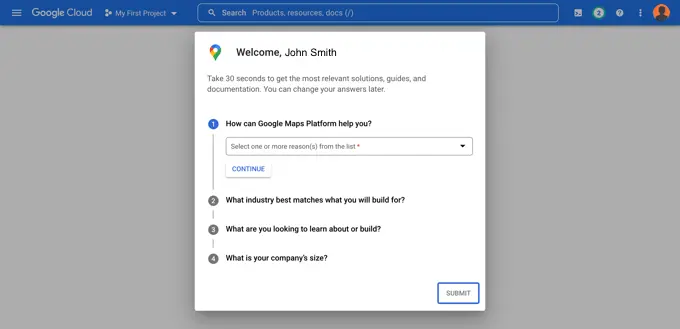
همچنین ممکن است از شما خواسته شود که یک نظرسنجی 30 ثانیه ای از کسب و کار خود پر کنید تا مطمئن شوید مرتبط ترین اطلاعات به شما داده می شود.

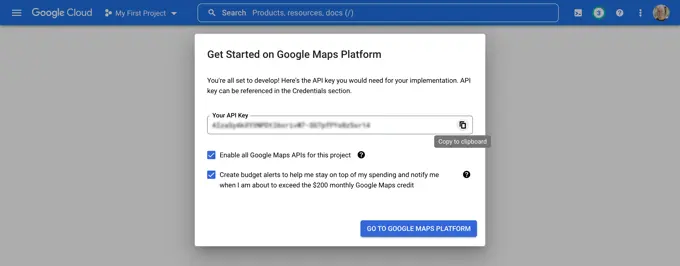
وقتی روی دکمه «ارسال» کلیک میکنید، کلید Google Maps API شما نمایش داده میشود. شما باید این کلید را در تنظیمات افزونه برای روش های 2 و 3 وارد کنید.
سپس، میتوانید روی نماد «کپی در کلیپبورد» در انتهای فیلد «کلید API شما» کلیک کنید. هنگامی که این کار را انجام دادید، فقط با کلیک روی دکمه “رفتن به پلتفرم نقشه های گوگل” پنجره بازشو را رد کنید.

محدود کردن کلید Google Maps API
توصیه می کنیم کلید را محدود کنید تا دیگران نتوانند از آن استفاده کنند.
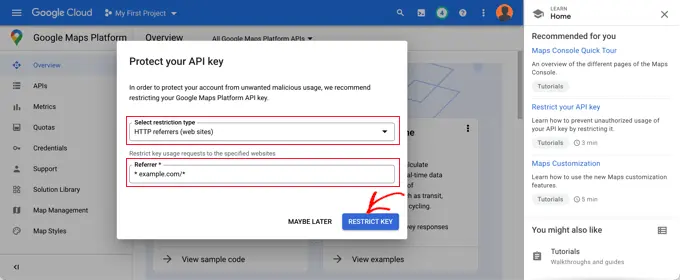
بعد از اینکه کلید API خود را ایجاد کردید، Google یک پنجره بازشو «Protect your API key» را نشان می دهد که در آن می توانید کلید خود را محدود کنید تا فقط در وب سایت شما کار کند.
در قسمت کشویی «انتخاب نوع محدودیت»، باید «ارجاع دهندگان HTTP (وبسایتها)» را انتخاب کنید. سپس در فیلد بعدی، باید با استفاده از الگو، نام دامنه وب سایت خود را در قسمت «مورد جدید» تایپ کنید *example.com/*.

باید پیامی با مضمون “کلید API شما با موفقیت محدود شد” را مشاهده کنید. اکنون کلید فقط برای Google Maps تعبیه شده در وب سایت خاص شما کار می کند.
در بازگشت به وب سایت خود، باید کلید API خود را در فیلد وارد کنید. در مرحله بعد، می توانید برای ویرایش تنظیمات نقشه به پایین اسکرول کنید.
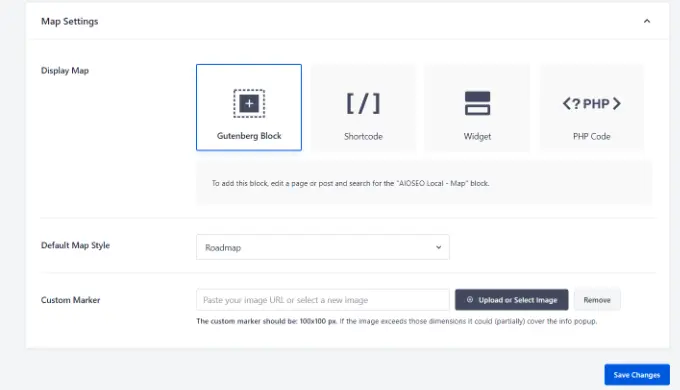
AIOSEO به شما امکان می دهد نقشه های گوگل را با استفاده از بلوک گوتنبرگ (ویرایشگر وردپرس)، کد کوتاه ، ویجت یا کد PHP نمایش دهید. همچنین به شما امکان می دهد سبک های مختلف نقشه را انتخاب کنید و یک نشانگر سفارشی به نقشه خود اضافه کنید.

برای این آموزش، مطمئن شوید که تنظیمات “Block Gutenberg” انتخاب شده است. فراموش نکنید که پس از پایان کار، روی دکمه “ذخیره تغییرات” کلیک کنید.
اکنون می توانید نقشه مکان یاب فروشگاه خود را ایجاد کنید. نحوه انجام این کار بستگی به این دارد که آیا کسب و کار شما فقط یک فروشگاه دارد یا چندین مکان.
افزودن نقشه برای یک مکان واحد
اگر کسبوکار شما خارج از یک مکان فیزیکی واحد فعالیت میکند، نقشه از اطلاعاتی که در صفحه «تنظیمات مکانها» در SEO All in One ارائه میکنید استفاده میکند.
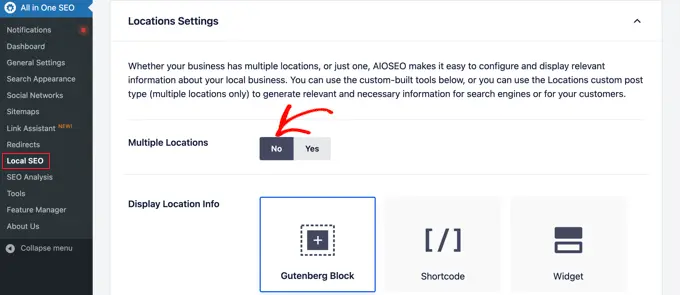
همین حالا ادامه دهید و به برگه «موقعیتها» در صفحه سئوی همه در یک سئوی محلی» بروید .
از آنجایی که شما یک مکان فیزیکی دارید، باید مطمئن شوید که گزینه “Multiple Locations” روی “No” تنظیم شده است.

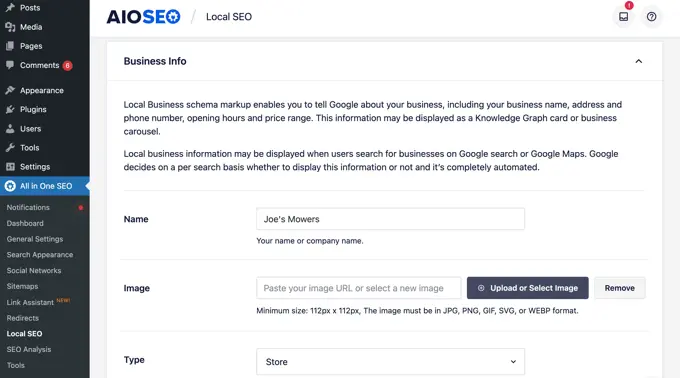
در مرحله بعد، باید به بخش «اطلاعات کسب و کار» بروید و تا حد امکان اطلاعات کسب و کار خود را پر کنید.
این مهم است زیرا ممکن است زمانی که شخصی با استفاده از جستجوی Google یا Google Maps کسب و کار شما را جستجو می کند، اطلاعات نمایش داده شود.

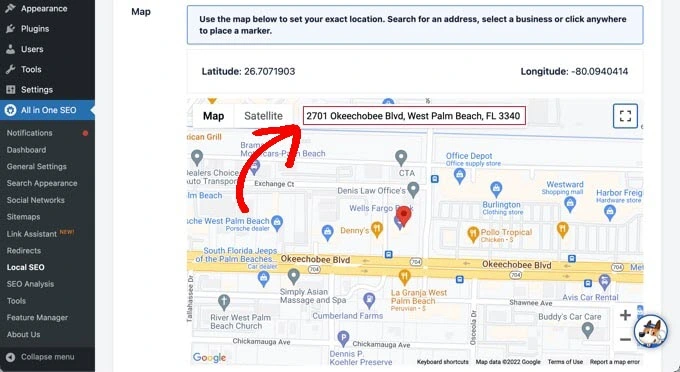
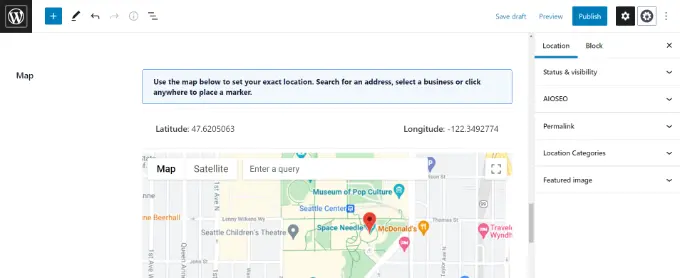
پس از آن، به بخش “نقشه ها” بروید تا مکان دقیق خود را پین کنید.
به سادگی آدرس خود را در قسمت “Enter a Query” وارد کنید. یک پین در آن مکان اضافه می شود و در صورت لزوم می توانید پین را با کشیدن آن به مکان جدید منتقل کنید.

وقتی کارتان تمام شد، باید به بالا یا پایین صفحه بروید و روی دکمه «ذخیره تغییرات» کلیک کنید تا تنظیمات خود را ذخیره کنید.
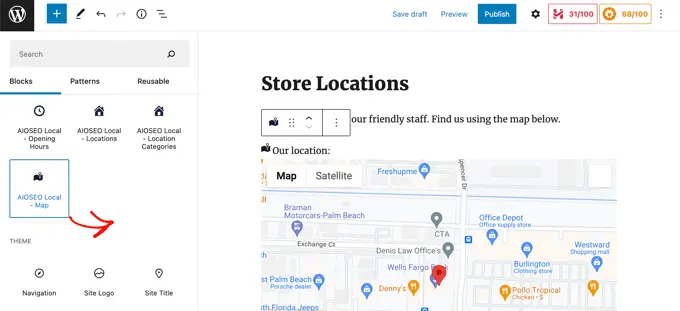
اکنون می توانید نقشه مکان یاب فروشگاه خود را به هر پست یا صفحه وردپرس اضافه کنید . برای شروع، به سادگی یک پست یا صفحه جدید را در وب سایت خود ویرایش یا اضافه کنید.
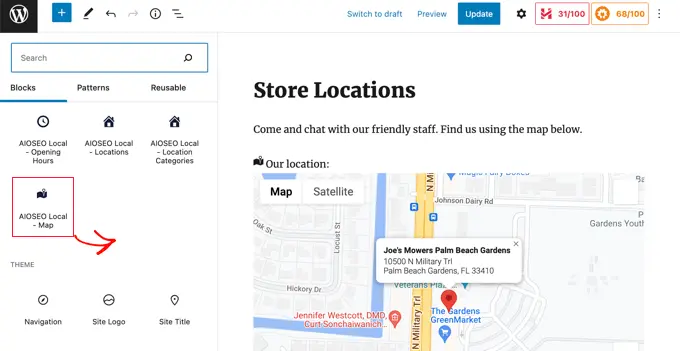
وقتی وارد ویرایشگر بلوک شدید ، روی دکمه «+» در بالا کلیک کنید و بلوک «AIOSEO Local – Map» را در هر نقطه از صفحه اضافه کنید. مطمئن شوید که پس از پایان کار، روی دکمه «بهروزرسانی» یا «انتشار» کلیک کردهاید.

تبریک میگوییم، شما با موفقیت یک مکان یاب فروشگاه Google Maps را به سایت خود اضافه کردید.
اضافه کردن نقشه ها برای مکان های متعدد
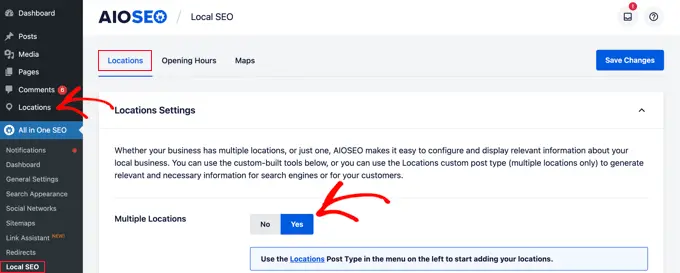
برای افزودن نقشه برای یک مکان دیگر، باید به برگه مکانها در صفحه All in One SEO » Local SEO بروید . پس از رسیدن به آنجا، باید روی گزینه «بله» برای مکانهای متعدد کلیک کنید و سپس روی دکمه «ذخیره تغییرات» در بالای صفحه کلیک کنید.

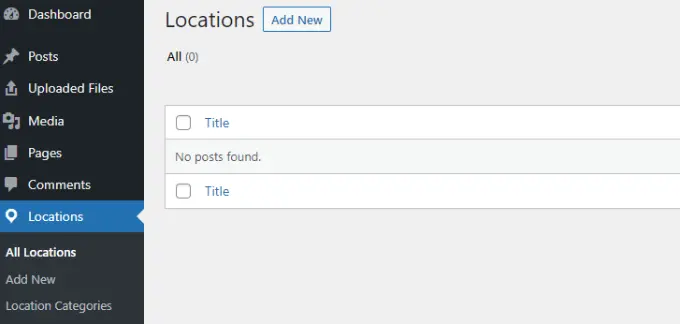
هنگامی که تغییرات خود را ذخیره کردید، متوجه خواهید شد که یک نوع پست سفارشی Locations جدید به نوار کناری مدیریت اضافه شده است. این جایی است که مکان های کسب و کار خود را وارد خواهید کرد.
پیش بروید و به مکان ها » همه مکان ها بروید و سپس روی دکمه «افزودن جدید» کلیک کنید.

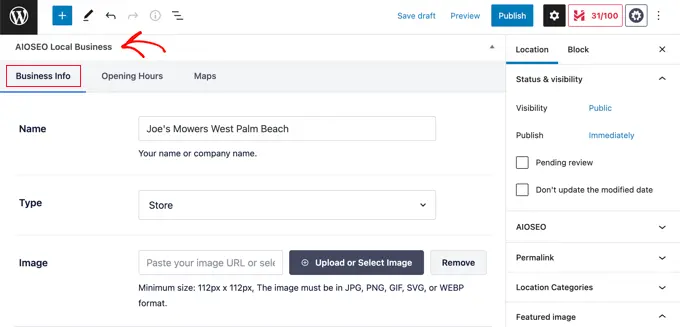
این شما را به ویرایشگر مکان ها می برد. شما باید یک عنوان برای مکانی که اضافه می کنید، مانند نام فروشگاه یا شهر اضافه کنید.
اکنون باید به بخش «AIOSEO Local Business» در صفحه، زیر محتوای پست بروید.
اطمینان حاصل کنید که تا حد امکان اطلاعات را وارد کرده اید زیرا ممکن است زمانی که شخصی کسب و کار شما را در جستجوی Google یا Google Maps جستجو می کند، نمایش داده شود.

پس از آن، باید بخش ‘نقشه ها’ را پیدا کنید و آدرس خود را در قسمت ‘Enter a Query’ وارد کنید.
یک پین در آن مکان نمایش داده می شود.

پس از وارد کردن موقعیت مکانی خود بر روی نقشه و افزودن اطلاعات مکان، ادامه دهید و روی دکمه “انتشار” کلیک کنید.
اکنون می توانید این مرحله را تکرار کنید و مکان های تجاری دیگر خود را اضافه کنید.
پس از اتمام کار، می توانید با استفاده از بلوک AIOSEO Local – Map در ویرایشگر وردپرس، یک نقشه مکان یاب فروشگاه را برای هر مکان به وب سایت خود اضافه کنید.

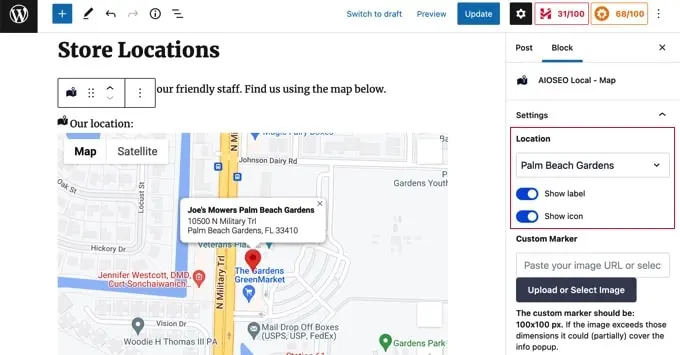
اکنون باید انتخاب کنید که کدام مکان روی نقشه نمایش داده شود.
برای انجام این کار، به قسمت تنظیمات بلوک در سمت راست صفحه نگاه کنید و فروشگاهی را که میخواهید نمایش دهید از منوی کشویی «مکان» انتخاب کنید.

به سادگی بلوک های نقشه محلی اضافی را برای هر مکان دیگر اضافه کنید. فراموش نکنید که روی دکمه “انتشار” یا “به روز رسانی” در بالای صفحه کلیک کنید تا نقشه ها در وب سایت شما نمایش داده شود.
روش 3: نمایش چندین مکان فروشگاه روی یک نقشه
دو روش اول به شما امکان می دهد نقشه های مکان یاب فروشگاه را با یک مکان واحد اضافه کنید. اگر چندین مکان دارید، باید برای هر یک نقشه جداگانه اضافه کنید.
از طرف دیگر، می توانید از روش سوم ما برای نمایش چندین مکان در یک نقشه استفاده کنید.
اولین کاری که باید انجام دهید این است که افزونه Locatoraid Store Locator را نصب و فعال کنید.
هنگام فعال سازی، باید به Locatoraid » Configuration مراجعه کرده و افزونه را راه اندازی کنید.
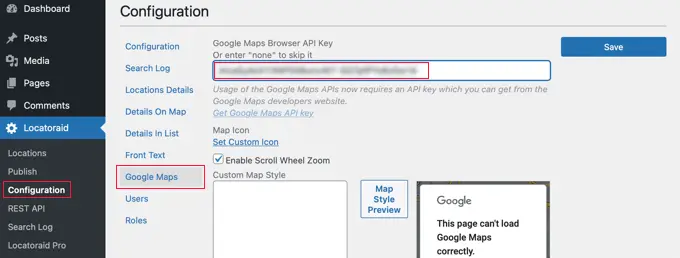
در برگه «Google Maps»، باید کلید Google Maps API را جایگذاری کنید. برای ایجاد یکی می توانید از روش بالا در روش 2 پیروی کنید.
سپس باید روی نماد «ذخیره» کلیک کنید تا کلید ذخیره شود. باید توجه داشته باشید که Google Maps میتواند به درستی در پنجره «پیشنمایش سبک نقشه» بارگیری شود.

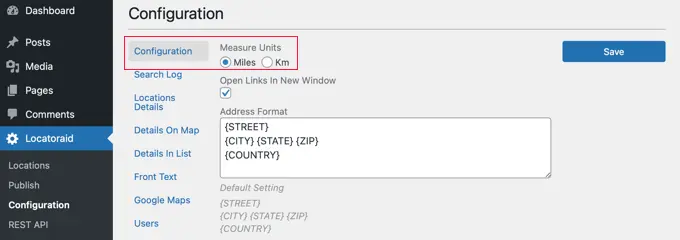
در مرحله بعد، می توانید به برگه “پیکربندی” مراجعه کرده و انتخاب کنید که آیا مایل ها یا کیلومترها روی نقشه نمایش داده شوند.
همچنین میتوانید گزینههای دیگر، مانند فرمت آدرس، جزئیاتی که میخواهید بر روی نقشه نمایش داده شوند و کاربرانی که میتوانند از افزونه استفاده کنند را بررسی کنید.

هنگامی که از تنظیمات افزونه راضی بودید، مطمئن شوید که دکمه “ذخیره” را برای ذخیره تنظیمات خود کلیک کرده اید.
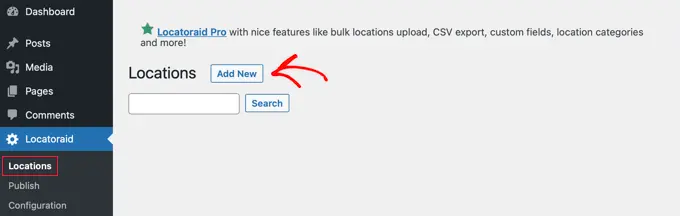
اکنون آماده هستید تا مکان های فروشگاه خود را اضافه کنید. باید به Locatoraid » Locations بروید . پس از آن، باید روی دکمه «افزودن جدید» کلیک کنید.

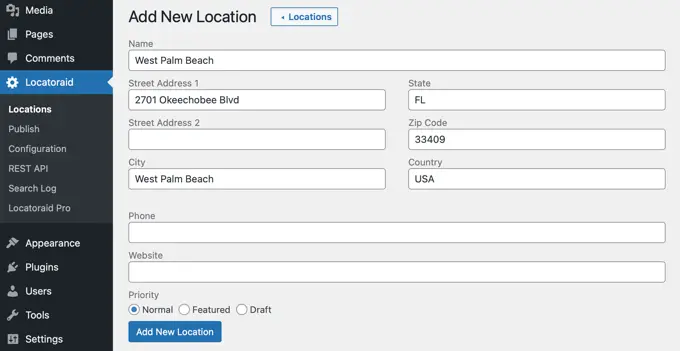
این شما را به صفحه “افزودن مکان جدید” می برد. در اینجا می توانید نام فروشگاه، مکان و سایر جزئیات را تایپ کنید.
پس از اتمام کار، باید روی دکمه «افزودن مکان جدید» در پایین صفحه کلیک کنید.

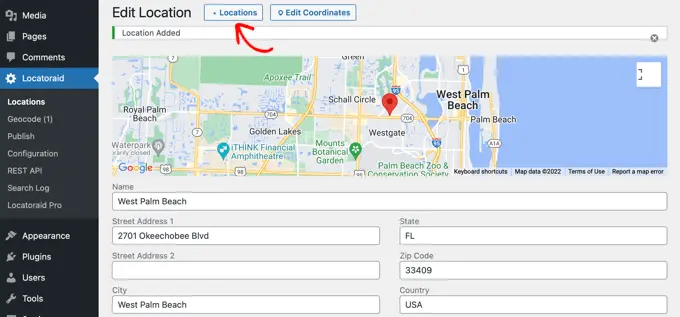
شما به صفحه “ویرایش موقعیت مکانی” هدایت می شوید که در آن می توانید مکان فروشگاه را روی نقشه مشاهده کنید.
اگر همه چیز خوب به نظر می رسد، باید روی دکمه «< موقعیت مکانی» در بالای صفحه کلیک کنید تا به صفحه Locatoraid » Locations در داشبورد خود بازگردید.

با کلیک بر روی دکمه “افزودن مکان” و تکرار این مراحل می توانید مکان های بیشتری را اضافه کنید.
هنگامی که تمام مکان های فروشگاه شما ایجاد شد، می توانید نقشه را به وب سایت خود اضافه کنید.
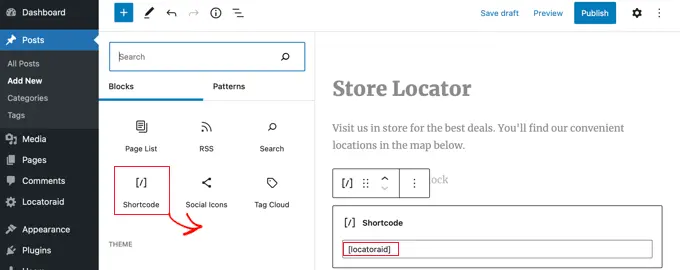
به سادگی یک صفحه را اضافه یا ویرایش کنید و روی نماد آبی «+ Add Block» کلیک کنید. شما باید یک بلوک Shortcode را روی صفحه بکشید و سپس کد کوتاه [locatoraid] را در فیلد وارد کنید.

این کد کوتاه پیش فرض برای اکثر وب سایت ها به خوبی کار می کند. با این حال، می توانید نقشه را با استفاده از یک کد کوتاه دیگر سفارشی کنید. برای کسب اطلاعات بیشتر به صفحه Locatoraid » انتشار مراجعه کنید.
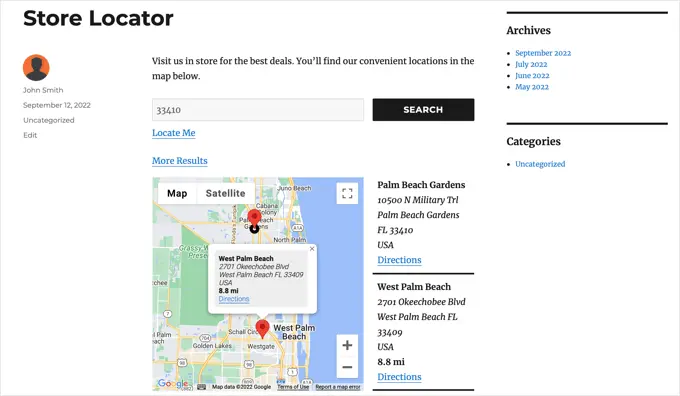
اکنون می توانید صفحه را منتشر یا به روز کنید و برای دیدن نقشه مکان یاب فروشگاه خود از وب سایت خود بازدید کنید.
همه مکانهای فروشگاه شما روی همان نقشه نمایش داده میشوند. اگر کاربران شما آدرس خود را تایپ کنند یا روی پیوند “محل من” کلیک کنند، می توانند نزدیک ترین فروشگاه ها را پیدا کنند و مسیرها را دریافت کنند.

این کد کوتاه پیش فرض برای اکثر وب سایت ها به خوبی کار می کند. با این حال، می توانید نقشه را با استفاده از یک کد کوتاه دیگر سفارشی کنید.
اکنون می توانید صفحه را منتشر یا به روز کنید و برای دیدن نقشه مکان یاب فروشگاه خود از وب سایت خود بازدید کنید.
همه مکانهای فروشگاه شما روی همان نقشه نمایش داده میشوند. اگر کاربران شما آدرس خود را تایپ کنند یا روی پیوند “محل من” کلیک کنند، می توانند نزدیک ترین فروشگاه ها را پیدا کنند و مسیرها را دریافت کنند.
