
اگر برای مدتی یک سایت WordPress را اداره میکردید ، احتمالا ً شگفتزده خواهید شد که کدام نوع تصویر برای وب سایت شما بهترین است . برای استفاده از JPG یا PNG باید استفاده کنید ؟ شاید بخواهید از یک فایل تصویر متفاوت مانند WebP استفاده کنید ، اما مطمئن نیستید چه کار کنید . اگر اینطور نیست ، شاید دوست دارید یک تصویر PSD ، AI یا INDD آپلود کنید و گیر بیندازید .
مهم نیست که چرا اینجا هستید ، پست امروز به شما کمک میکند که نوع پرونده تصویر سمت راست برای سایت WordPress را انتخاب کنید . چرا انتخاب نوع تصویر مناسب لازم است ؟ ما آن را بیش از حد در پست پوشش میدهیم . در بالای آن ، ما انواع فایل تصویر پذیرفتهشده را برجسته میکنیم ، چگونه انواع فایل را اضافه کنیم و بر روی یک زوج از بهترین شیوههای تصویر WordPress را لمس کنیم .
اگر این عالی به نظر میرسد ، اجازه دهید لنگر بیندازیم و بادبان را تنظیم کنیم چون چیزهای زیادی برای یادگیری وجود دارد .
چرا انتخاب نوع فایل راست حیاتی است ؟
انتخاب نوع پرونده تصویر کامل سختتر از آن چیزی است که فکر میکنید ، و من آن را دریافت میکنم . اما شما باید توجه دقیقی به نوع فایل موردنظر خود داشته باشید چون با عملکرد وب سایت شما ارتباط دارد . بنابراین ، چرا مهم است که نوع پرونده تصویری که انتخاب میکنید را در نظر بگیرید ؟
-
عملکرد & سرعت – برخی از انواع فایل تصویر فضای بیشتری نسبت به بقیه دارند . اگر از فرمت های بزرگ تصویر استفاده میکنید ، وب سایت خود را کاهش میدهید و هزینههای کارگزار را افزایش میدهید . به دنبال عکسهای سبک باشید که سرعت صفحات بهتر و کارایی برای تجربه کاربر بهینه را تضمین میکند ( UX ) .
-
نمره SEO – آیا میدانستید که سرعت صفحه یک سیگنال رتبه SEO است ؟ اگر از تصاویر سنگین یا با کیفیت پایین در وب سایت خود استفاده میکنید ، بیشتر در مورد UX و مزایای SEO صحبت میکنید . انتخاب تصاویر با کیفیت بالا و SEO برای صفحات SEO بهتر .
-
فرمت های تصویر ، حتی بعد از فشردهسازی ، جزئیات را بهتر از دیگران حفظ میکنند . شما یک فرمت تصویر میخواهید که به نظر بسیار عالی میرسد . هر فرمت تصویر برای یک استفاده خاص کامل است ، بنابراین عاقلانه انتخاب کنید .
-
طراحی پیکربندی – امروزه ، کاربران وب سایت شما را در انواع مختلفی از دستگاهها با مرورگرهای مختلف و اندازههای صفحه نمایش بازدید میکنند . شما باید به دنبال انواع پروندههای تصویری باشید که در اکثر مرورگرها پشتیبانی میشوند . در بالای آن ، شما به تصاویری نیاز دارید که در بسیاری از صفحات نمایش شگفتانگیز به نظر میرسند . بعدا ً بیشتر راجع به این موضوع فکر میکنم .
-
سازگاری : به خاطر ثبات ، ما پیشنهاد میکنیم که از یک نوع فایل اصلی برای تصاویر خود استفاده کنیم . شما میتوانید فرمت های فایل دیگر را بر پایه تقاضا یا بسته به نیازهای خود استفاده کنید ، اما یک یا دو فرمت باید زیاد باشد .
در کنار ، بیایید در مورد انواع پرونده تصویری در دسترس صحبت کنیم .
انواع فایل تصویر موجود
پنهان از بسیاری از مبتدیان این واقعیت است که فرمت های تصویری در آنجا وجود دارد . از یاپ ، صدها نوع پرونده تصویری وجود دارد که ما به an نیاز داریم تا همه آنها را پوشش دهد . با این حال ، نگران نباشید ؛ ما فقط بر روی فرمت های تصویری تمرکز میکنیم که برای وب سایتهای WordPress مناسب هستند .
قالبهای تصویر به دو دسته گسترده طبقهبندی میشوند : Raster و تصاویر برداری .
تصاویر Raster توسط یک سری از پیکسل ساخته میشوند تا یک تصویر بسازند . به همین دلیل ، تصاویر ویدئویی معمولا ً هنگام فشرده شدن یا کشیده شدن ، رزولوشن آنها را از دست میدهند . سه فرمت های تصویر محبوب – JPG ، PNG و GIF – تصویر هستند ، که بخش عمدهای از تمام عکسهایی که شما به صورت آنلاین میبینید را ایجاد میکند .
از سوی دیگر ، تصاویر برداری با استفاده از فرمولهای ریاضی به جای پیکسل ساخته میشوند ، به این معنی که آنها تا جایی که resizing مکرر میرود انعطافپذیر هستند . انواع تصویر برداری مردمی شامل Adobe ( Encapsulated PostScript ) ، SVG ( گرافیک برداری Scalable ) ، PDF ، WEBP و Adobe فرمت AI است .
برای استفاده از وب سایت منظم ، به دنبال تصاویر برداری بروید . در عین حال ، شما میتوانید تصاویر برداری از logos و سایر تصاویری که نیاز به ویرایشها و عکسهای مکرر دارند را ایجاد کنید . به طور ایدهآل ، شما باید همه تصاویر برداری را قبل از استفاده از آنها در وب سایت your تبدیل کنید.
چرا ؟
از آنجا که تصاویر برداری سبکتر هستند و توسط همه مرورگرها پشتیبانی میشوند ، باید به سراغ فرمت JPG یا PNG بروید . اگر به انیمیشن نیاز دارید ، فرمت GIF را دارید . حال ، ما تنها به سه فرمت از صدها فرمت تصویر در آنجا میپردازیم .
این سوال این سوال را طلب میکند : اما کدام نوع تصویر تصویر WordPress را پشتیبانی میکند ؟
انواع پرونده تصویر پذیرفتهشده
با توجه به برنامه موجود ، WordPress با فرمت JPG ، JPEG ، PNG ، ICO و فرمت تصویر GIF را میپذیرد . اگر اشتباه میکنید ، JPEG فقط JPG است و ICO فرمت تصویری است که شما برای آیکونها استفاده میکنید . در یک وب سایت WordPress یک نماد به طور معمول برای favicon شما مورد استفاده قرار میگیرد ، نه تصاویر در صفحات و صفحات شما .
به طور پیشفرض ، شما میتوانید فقط JPG و PNG را به صفحات و پستها خود آپلود کنید . اگر میخواهید انواع مختلف فایل تصویر را به هر دلیلی اضافه کنید ، میتوانید از یک پلاگین مانند WP Extra File استفاده کنید . اگر متصل شوندهها را دوست ندارید ، میتوانید کد زیر را به فایل wp-config.php اضافه کنید .
define( 'ALLOW_UNFILTERED_UPLOADS', true ); |
برای یک روش جایگزین ، کد زیر را به فایل functions.php اضافه کنید :
<?php
add_filter( 'upload_mimes', 'my_myme_types', 1, 1 );
function my_myme_types( $mime_types ) {
$mime_types['svg'] = 'image/svg+xml'; // Adding .svg extension
$mime_types['json'] = 'application/json'; // Adding .json extension
unset( $mime_types['xls'] ); // Remove .xls extension
unset( $mime_types['xlsx'] ); // Remove .xlsx extension
return $mime_types;
}
|
کد بالا حمایت از پسوندهای SVG و JSON را اضافه خواهد کرد . اگر میخواهید extensions را برای فرمت های تصویر دیگر اضافه کنید ، کد بالا را مطابق با آن ویرایش کنید . برای یاد گرفتن بیشتر ، نحوه بارگذاری انواع فایل اضافی در WordPress را بررسی کنید .
اگر شما با مشکلات اضافه کردن انواع فایل جدید برخورد کردید ، ابتدا با تامینکننده میزبان خود تماس بگیرید چون ممکن است محدودیتهایی داشته باشند . این به کنار ، کدام فرمت فایل تصویر برای استفاده است ؟
کدام گزینه برای انتخاب بهترین نوع تصویر استفاده میشود ؟
برای بخش بعدی ، ما سه فرمت های تصویر محبوب برای وب سایت را در نظر میگیریم . فرمت JPG ، PNG و GIF را پوشش میدهیم ، که بهترین فرمت برای استفادههای مختلف را برجسته میکنند . بیایید با فرمت JPG شروع کنیم .
JPG
JPG ( که به عنوان JPEG هم شناخته میشود ) برای گروه کارشناسان عکسبرداری مشترک است . فرمت JPG برای سطوح تراکم بالا مناسب هستند و میتوانند میلیون ها رنگ را نمایش دهند، که آنها را برای عکاسی و تصاویر با رنگهای روشن عالی میسازند .
این فرمت تصویر با فشردهسازی lossy پشتیبانی میکند که منجر به افت اندکی در کیفیت تصویر پس از بهینهسازی میشود . با این حال ، شما میتوانید سطح فشردگی را کنترل کنید تا مطمئن شوید که بهترین کیفیت و عملکرد را به دست میآورید . فرمت JPG از سوابق شفاف پشتیبانی نمیکنند .
PNG
تصویر PNG برای گرافیک شبکه قابلحمل ، یک فرمت تصویری است که در ابتدا برای انتقال تصاویر بر روی اینترنت طراحی شدهبود . تصاویر PNG میلیون ها رنگ را نمایش میدهند، اما میتوانند سنگینتر از JPG باشند . این تصاویر برای عکسهای screenshots ، لوگو ، infographics و گرافیک اصلی سرآمد هستند که یک برند را شناسایی میکنند .
پشتیبانی PNG از دست دادن بدون خسارت ، یعنی هیچ دادهای در طول بهینهسازی از دست نمیرود . این تصاویر PNG بعد از فشردهسازی crisper و تیزتر هستند . علاوه بر این ، فایل تصویر PNG از پسزمینههای شفاف پشتیبانی میکند .
GIF
GIF چکیده فرمت مبادله گرافیک است . این یک فرمت تصویری است که هم از تصاویر متحرک و هم زنده پشتیبانی میکند . بیشتر انیمیشنهای شما در وب سایتهای ارتباط جمعی تصویر GIF هستند . برخلاف JPEG و PNG ، نوع فایل تصویر GIF فقط ۲۵۶ رنگ را پشتیبانی میکند که آن را برای عکسهای رنگی و دیگر تصاویر با گرادیانهای رنگ نامناسب میسازد .
GIF از فشردهسازی lossless برای کاهش اندازه فایل بدون از دست دادن کیفیت تصویری استفاده میکند . در بالای آن ، GIF از برچسبهای متنی و پسزمینههای شفاف پشتیبانی میکند ، که فرمت را برای انیمیشنهای ساده و ویدیوهایی با وضوح پایین مناسب میسازد .
بنابراین ، از سه مورد، کدام یک از شما باید استفاده کنید ؟ همه چیز به نیازهای شما بستگی دارد . PNG برای logos ، screenshots ، نمودارها ، infographics و تصاویر با کیفیت بالا عالی است . فرمت JPEG برای تصاویر کوچک در وب سایت شما عالی است و همچنین عکسهایی که رنگهای روشن دارند . GIF برای فیلمهای انیمیشن و فیلمهای ساده شگفتانگیز است.
اما انتخاب نوع پرونده تصویری کافی نیست اگر با بیدقتی با استفاده از تصاویر خاتمه دهید . در بخش بعد ، ما تعدادی از بهترین شیوهها و توصیههای تصویر WordPress را کشف کردیم .
بهترین روشهای تصویر wordpress
بهترین تجارب و نکات زیر را دنبال کنید تا بیشترین تصاویر خود را بگیرید . ما به طور خلاصه حوزههایی مانند اندازه تصویر , حداکثر بارگذاری , تصویر seo , بهینهسازی و نحوه استفاده از تجزیه و تحلیل گوگل برای اطلاع از استراتژی تصویر wordpress را پوشش میدهیم .
اندازه تصویر
ما قبلا ً مشخص کردهایم که اندازه تصاویری که استفاده میکنید میتواند بر سرعت وب سایت شما تاثیر بگذارد . در نتیجه باید از تصاویر سبک استفاده کنید . در عین حال , هنگام تلاش برای ایجاد تصاویر سبک , از کیفیت بصری صرفنظر کنید , به این معنی که باید با فشار دقت کنید .
در ابتدا , تصاویر را با استفاده از html یا css تغییر ندهید . اگر شما به یک تصویر در ایالاتمتحده نیاز دارید , از تصویری استفاده نکنید که در ۵۰۰ px قرار دارد. علاوه بر این , میزبانی با کیفیت بالا را انتخاب کنید, ذخیرهسازی ذخیرهسازی را اجرا کنید, و یک وب سایت را انتخاب کنید تا به وب سایت خود سرعت افزایش سرعت ببخشد .
حداکثر اندازه بارگذاری
گاهی ممکن است برای یک دلیل یا دیگری از یک پرونده تصویری بزرگ استفاده کنید . اما ممکن است شما در آپلود کردن فایل خود دچار مشکل شوید , زیرا wordpress با یک اندازه پیشفرض بارگذاری ( مگابایت ) همراه است . با این حال نگران نباشید چون شما میتوانید سرعت بارگذاری حداکثر خود را افزایش دهید .
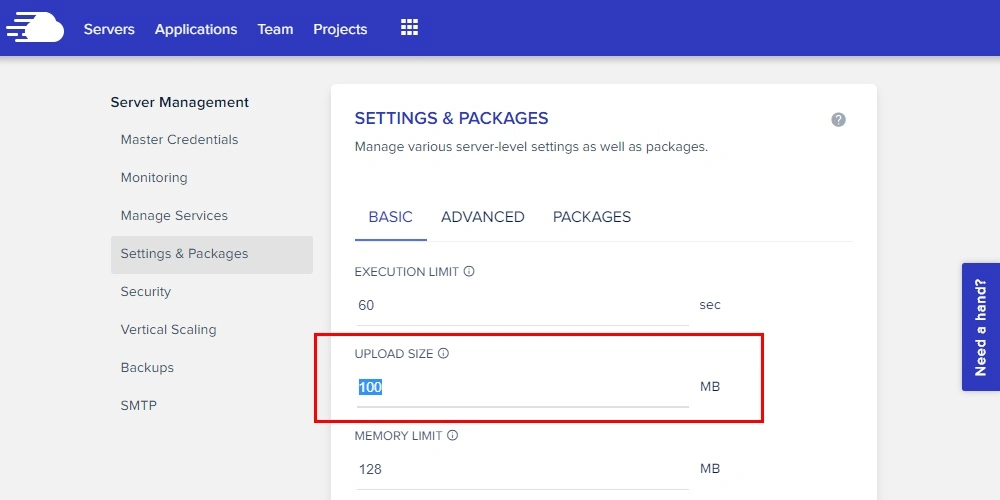
 در بسیاری از موارد , ارائه دهندگان میزبانی یک تنظیمات توکار ایجاد میکنند که شما میتوانید برای افزایش بارگذاری فایل خود ویرایش کنید . به عنوان مثال , شما به سادگی باید به حساب خود وارد شوید , به سمت مدیریت سرور بروید و تنظیمات و بستههای بستهها را انتخاب کنید . از اینجا میتوانید به طور دستی مقدار بارگذاری فایل خود را با ویرایش اندازه mb مجاز افزایش دهید .
در بسیاری از موارد , ارائه دهندگان میزبانی یک تنظیمات توکار ایجاد میکنند که شما میتوانید برای افزایش بارگذاری فایل خود ویرایش کنید . به عنوان مثال , شما به سادگی باید به حساب خود وارد شوید , به سمت مدیریت سرور بروید و تنظیمات و بستههای بستهها را انتخاب کنید . از اینجا میتوانید به طور دستی مقدار بارگذاری فایل خود را با ویرایش اندازه mb مجاز افزایش دهید .
اما این میتواند توسط میزبان متفاوت باشد . از یک گزینه در بخش c استفاده میکند , در تمپل باید فایلها را اصلاح کنید , و با موتور wp شما باید با تیم پشتیبان خود تماس بگیرید تا درخواست افزایش دهید .
تصویر سئو
به غیر از عبور از یک پیغام و ظاهر شدن سایت شما , آیا میدانستید که میتوانید از تصاویر برای افزایش امتیازات seo استفاده کنید ? این درست است ; شما میتوانید از تصویر seo برای رانندگی بیشتر به وب سایت خود استفاده کنید . چطور ? برای شروع , تصاویر خود را به درستی نامگذاری کنید . به عنوان مثال , به جای ” کلمه ” , ” استفاده ” و غیره . در بالای آن , متون alt را به همه تصاویر بعد از آپلود کردن اضافه کنید . به لطف متون alt , موتورهای جستجو و خوانندگان صفحه نمایش میتوانند تصاویر شما را ببینند .
متصل شونده برای بهینهسازی تصویر WordPress
WordPress خیلی آسان است که به لطف متصل شوندههای موجود از WordPress استفاده کنیم . در حالی که بهتر است تصاویر خود را با استفاده از نرمافزار دستکاری تصویر ( مثلا , فتوشاپ ) قبل از آپلود کردن , بهینه کنید , میتوانید متصل شوندههای متصل برای بهینهسازی تصاویر خود بعد از آپلود کردن را پیدا کنید .
Notable مهم تصویری WordPress شامل Smush ، EWWW Image Optimizer ، و Imagify ، در میان دیگران است . یک متصل شونده که برای نیازهای شما عالی است را انتخاب کنید ، چون هر یک با مجموعهای از ویژگیها منحصر به فرد است .
استفاده از Google Analytics
زمانی که همه چیز گفته میشود , شما میخواهید بهترین تجربه کاربر را در اختیار شما قرار دهید . برای این کار , شما باید بازدید کنندگان و وسایلی که برای دسترسی به وب سایت تان استفاده میکنند را بشناسید . به این ترتیب میتوانید فرمت و اندازه تصویر کامل را انتخاب کنید . به عنوان مثال , اگر اکثر بازدیدکنندگان شما از مرورگر سافاری (Safari ) استفاده میکنند , شما باید پشتیبانی اضافی برای استفاده از فایلهای تصویر WEBP در WordPress داشته باشید .
انتخاب نوع فایل تصویر کامل برای سایت WordPress شما بسیار مهم است ، مانند سرعت ، UX ، عملکرد وب سایت ، SEO و ثبات .
شما نمیتوانید اجازه دهید این منطقه بدون مراقبت رها شود چون شما در زمانی که یک استراتژی تصویر خوب را توسعه میدهید ، سود خواهید برد . راهنمای سبک شما باید دستورالعملهای تصویری را برای تمام کاربران فراهم کند .
در نهایت ، فشردهسازی و بهینهسازی تصاویرتان برای رسیدن به تعادل کامل بین کیفیت و عملکرد .
